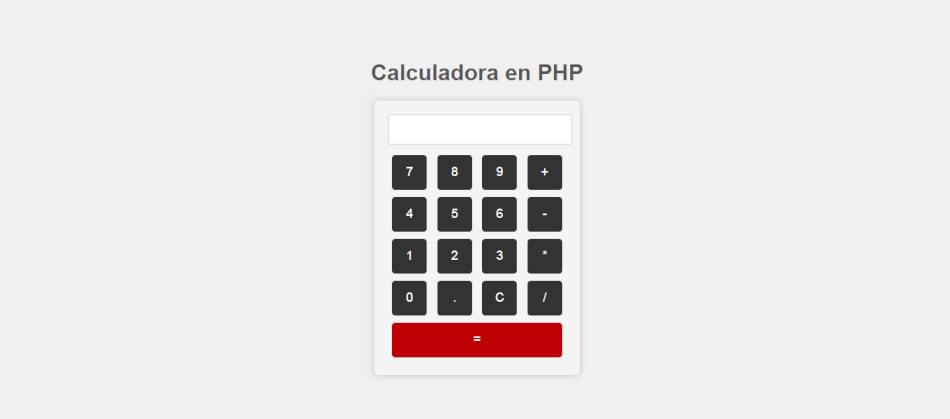
Este código es la estructura de una página web que contiene una calculadora simple hecha en HTML, CSS y JavaScript. Aquí hay una explicación detallada de cada parte:
<!DOCTYPE html>: Esto declara la versión de HTML utilizada, que es HTML5 en este caso.<html lang="en">: Aquí se abre el elemento HTML, y se especifica que el idioma de la página es inglés («en»).<head>: La sección de encabezado de la página, donde se incluyen metadatos y enlaces a archivos externos.<meta charset="UTF-8">: Define la codificación de caracteres UTF-8, que es ampliamente utilizada y es compatible con varios idiomas.<title>Calculadora</title>: Establece el título de la página, que se mostrará en la pestaña del navegador.<style>: Aquí se define el estilo CSS para la página.
<body>: El contenido principal de la página comienza aquí.- Se establece el fondo (
background-color) en gris claro (#f0f0f0) y se centra el contenido verticalmente y horizontalmente en el centro de la página (display: flex; justify-content: center; align-items: center; height: 100vh;).
- Se establece el fondo (
.calculator-container: Un contenedor que envuelve todo el contenido de la calculadora. Este contenedor se centra y tiene un ancho del 90% del espacio disponible..calculator: El contenedor principal de la calculadora con un fondo gris claro y un sombreado. Los botones y la pantalla de la calculadora se encuentran dentro de este contenedor.input[type="text"]yinput.calculator-display: Estos estilos se aplican a los campos de entrada (donde se muestra la expresión y el resultado) y configuran el ancho, relleno, bordes y otros estilos.button: Estilo de los botones de la calculadora, con un fondo oscuro (#333), texto blanco, y un tamaño de fuente de 18px. También tienen un tamaño fijo y un margen de 5px..equal-button: Estilo específico para el botón igual (=), que tiene un fondo rojo y abarca el 90% del ancho del contenedor.
- El contenido de la calculadora se organiza en una cuadrícula de botones numéricos y operadores, junto con un botón de igual (
=) y un botón «C» para borrar la pantalla. - La parte final del código contiene un script JavaScript:
addToDisplay(value): Esta función se llama cuando se hace clic en un botón, y agrega el valor del botón al campo de entrada con ID «display».calculate(): Esta función se llama cuando se hace clic en el botón igual. Intenta evaluar la expresión en el campo de entrada utilizandoeval()y muestra el resultado. Si hay un error en la expresión, muestra «Error».clearDisplay(): Esta función se llama cuando se hace clic en el botón «C» y borra el contenido del campo de entrada.
En resumen, este código crea una página web que muestra una calculadora simple con botones numéricos y operadores que permite realizar operaciones matemáticas básicas y muestra el resultado en un campo de entrada.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Calculadora</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.calculator-container {
width: 90%;
margin: 0 auto;
text-align: center;
}
.calculator {
background-color: #f4f4f4;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
display: inline-block;
}
input[type="text"] {
width: 95%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
font-family: Arial, sans-serif;
font-size: 18px;
}
input.calculator-display {
width: 95%;
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
width: 50px;
height: 50px;
margin: 5px;
font-size: 18px;
border: none;
background-color: #333;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
.equal-button {
background-color: #bd0003; /* Color rojo profesional */
width: 96%; /* Abarca el 90% del ancho */
font-size: 18px;
}
h1 {
color: #565656; /* Color de texto gris */
}
</style>
</head>
<body>
<div class="calculator-container">
<h1>Calculadora en PHP</h1> <!-- Título h1 -->
<div class="calculator">
<input type="text" id="display" readonly>
<br> <!-- Añadir un salto de línea para separar el campo de entrada de los botones -->
<button onclick="addToDisplay('7')">7</button>
<button onclick="addToDisplay('8')">8</button>
<button onclick="addToDisplay('9')">9</button>
<button onclick="addToDisplay('+')">+</button>
<br>
<button onclick="addToDisplay('4')">4</button>
<button onclick="addToDisplay('5')">5</button>
<button onclick="addToDisplay('6')">6</button>
<button onclick="addToDisplay('-')">-</button>
<br>
<button onclick="addToDisplay('1')">1</button>
<button onclick="addToDisplay('2')">2</button>
<button onclick="addToDisplay('3')">3</button>
<button onclick="addToDisplay('*')">*</button>
<br>
<button onclick="addToDisplay('0')">0</button>
<button onclick="addToDisplay('.')">.</button>
<button onclick="clearDisplay()">C</button>
<button onclick="addToDisplay('/')">/</button>
<br>
<button class="equal-button" onclick="calculate()">=</button>
<br>
</div>
</div>
<script>
function addToDisplay(value) {
document.getElementById('display').value += value;
}
function calculate() {
const display = document.getElementById('display').value;
try {
const result = eval(display);
document.getElementById('display').value = result;
} catch (error) {
document.getElementById('display').value = 'Error';
}
}
function clearDisplay() {
document.getElementById('display').value = '';
}
</script>
</body>
</html>
La calculadora anterior permite realizar operaciones matemáticas básicas, como suma, resta, multiplicación, y división, además de realizar cálculos con números enteros y decimales. Aquí están las operaciones que se pueden realizar con esta calculadora:
- Suma (+): Puedes realizar sumas de números. Para ello, simplemente haces clic en los botones numéricos (del 0 al 9) y luego en el botón «+» para sumar los números ingresados. Por ejemplo, para sumar 5 y 3, harías clic en «5», «+», «3», y finalmente en el botón «=» para obtener el resultado.
- Resta (-): Similar a la suma, pero utilizas el botón «-» para realizar operaciones de resta. Por ejemplo, para restar 7 de 12, harías clic en «12», «-«, «7», y luego «=» para obtener el resultado.
- Multiplicación (*): Puedes multiplicar números usando el botón ««. Para multiplicar 4 por 6, harías clic en «4», ««, «6», y luego «=» para obtener el resultado.
- División (/): Para realizar divisiones, utilizas el botón «/». Por ejemplo, para dividir 20 por 5, harías clic en «20», «/», «5», y luego «=» para obtener el resultado.
- Números enteros y decimales: La calculadora permite ingresar números enteros y decimales. Puedes utilizar el botón de punto («.») para ingresar números decimales. Por ejemplo, puedes ingresar 3.14 para realizar operaciones con números decimales.
- Borrar (C): El botón «C» se utiliza para borrar el contenido del campo de entrada, lo que te permite realizar nuevas operaciones desde cero.
- Resultado (=): El botón «=» se utiliza para calcular el resultado de la expresión matemática que hayas ingresado en el campo de entrada. Una vez que hayas ingresado la expresión, haces clic en «=» para obtener el resultado.
Es importante tener en cuenta que esta calculadora utiliza la función eval() de JavaScript para evaluar las expresiones matemáticas. Esto significa que puede manejar una variedad de expresiones matemáticas, pero es esencial ingresarlas de manera válida y evitar errores de sintaxis. Si la expresión contiene errores, la calculadora mostrará «Error».