El lenguaje HTML (HyperText Markup Language) es la base fundamental de la World Wide Web. Se utiliza para crear la estructura y el contenido de las páginas web, definiendo cómo se organizan y se muestran los elementos textuales, visuales y multimedia.
En este blog, exploraremos los 15 elementos básicos de HTML que te permitirán construir tu primera página web. Aprenderás sobre la estructura básica de un documento HTML, las etiquetas para definir encabezados, navegación, contenido principal, imágenes, listas y pies de página. Además, te proporcionaremos recursos adicionales para profundizar en tu aprendizaje.
Empezando con HTML:

Estructura básica:

- ¡DOCTYPE html!:
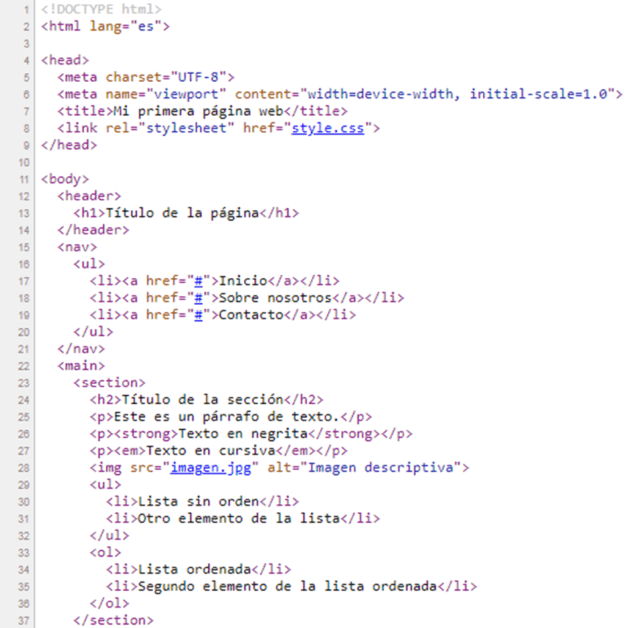
Esta declaración indica al navegador que el documento es un documento HTML5. Un documento HTML comienza con la declaración !DOCTYPE html , seguido de las etiquetas que abren y cierran la estructura, son las que delimitan el contenido del documento. La sección head contiene información sobre la página, como el título y las metaetiquetas, mientras que la sección body contiene el contenido visible de la página.
2. Etiquetas para encabezados:
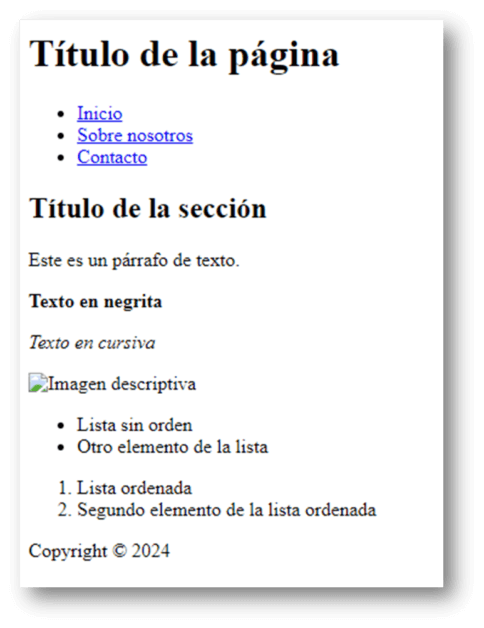
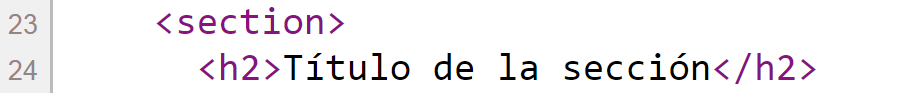
Las etiquetas h1 , h2 , h3 , etc., se utilizan para definir títulos de diferentes niveles dentro de la página.


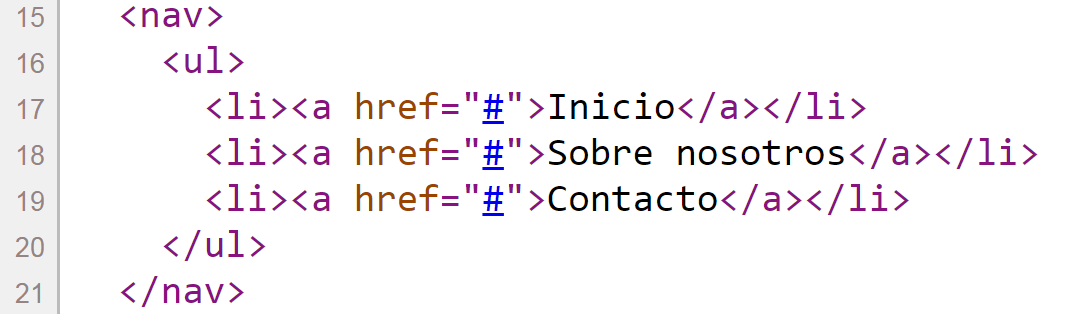
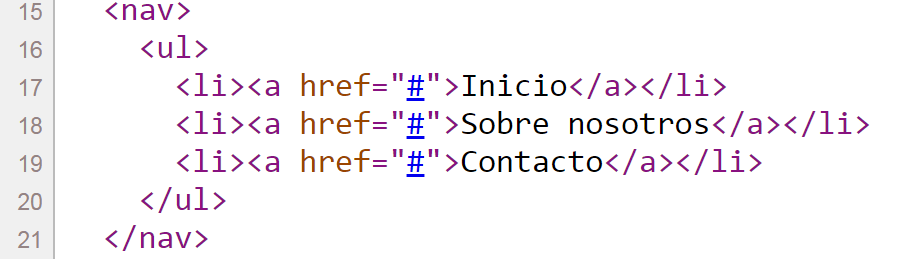
3. Navegación:
La etiqueta nav define la sección de navegación de la página web, donde se ubican los enlaces a otras páginas o secciones del sitio.

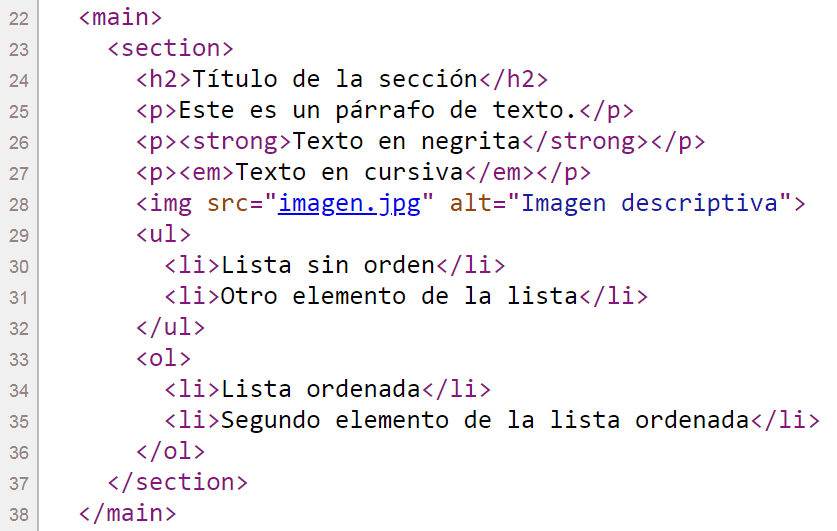
4. Contenido principal:
La sección main contiene el contenido principal de la página web, como textos, imágenes, videos, etc.

5. Imágenes:
La etiqueta img se utiliza para insertar imágenes en la página web, incluyendo el atributo src para indicar la ubicación de la imagen y el atributo alt para proporcionar una descripción alternativa.

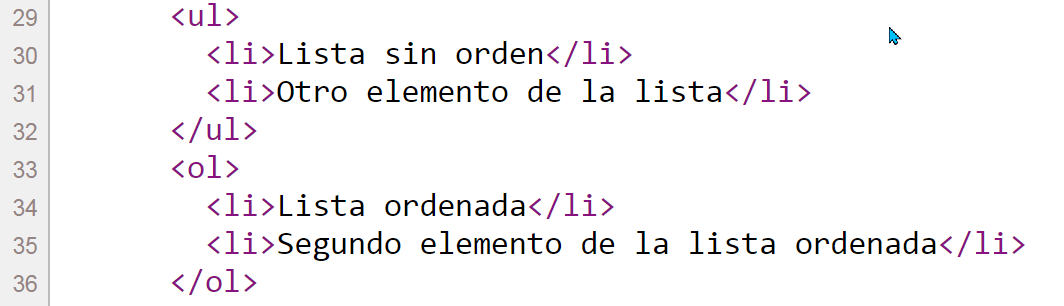
6. Listas:
Las etiquetas ul y ol se utilizan para crear listas sin orden y ordenadas, respectivamente. La etiqueta li define cada elemento de la lista.

7. Enlaces:
La etiqueta a se utiliza para crear enlaces a otras páginas web o secciones del mismo sitio. El atributo href indica la dirección del enlace.

8. Formato de texto:
Las etiquetas strong y em se utilizan para dar formato al texto, como negrita y cursiva, respectivamente.

9. Pie de página:
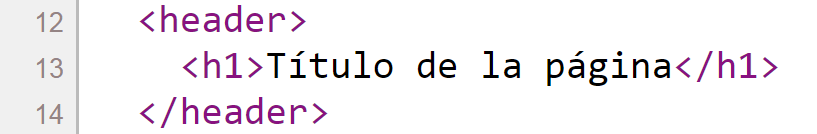
La etiqueta footer define el pie de página de la página web, donde se suele incluir información como el copyright o los datos de contacto.
10. Atributos:
Las etiquetas HTML pueden tener diferentes atributos que modifican su comportamiento. Por ejemplo, el atributo class se utiliza para aplicar estilos CSS a la etiqueta.
11. Estilos CSS:
Las hojas de estilo CSS se utilizan para dar formato a la página web, definiendo aspectos como la tipografía, colores, diseño y disposición de los elementos.
12. Saltos de línea:
La etiqueta < br > se utiliza para insertar un salto de línea dentro de un párrafo.
13. Imágenes:
La etiqueta < img > se utiliza para insertar imágenes en la página web.
14. Videos:
La etiqueta < video > se utiliza para insertar videos en la página web.
15. Comentarios:
La etiqueta se utiliza para insertar comentarios en el código HTML que no se muestran en la página web.


