Crea de manera gratuita y sin código, tu propia página web gratis. En este post, te enseñaré a crear una página web utilizando la herramienta Themler la cuál es gratis para HTML y te permite crear sitios web fácilmente.


Themler es un software para crear sitios web y temas para diferentes plataformas CMS como WordPress, Joomla, Drupal, WooCommerce, Shopify, entre otras. Ofrece una interfaz visual de «arrastrar y soltar» que facilita el diseño web sin necesidad de conocimientos de código. Puedes crear diseños flexibles para sitios web de comercio electrónico y gestión de contenido

Themler proporciona una interfaz visual de arrastrar y soltar, pero la función más importante que nos enfocaremos es en crear páginas en HTML de manera local y que se puede subir fácilmente a la nube.
El producto también admite el diseño de plantillas para complementos de comercio electrónico como wooCommerce y VirtueMart que funcionan con WordPress y Joomla, respectivamente.

Aunque existen varias opciones para comprar este software, nosotros nos enfocaremos en la versión gratuita para crear sitios web en HTML.

Para descargar el programa nos dirigimos a la url: https://themler.io/Download
y ahí elegimos la opción de Themler para Windows:


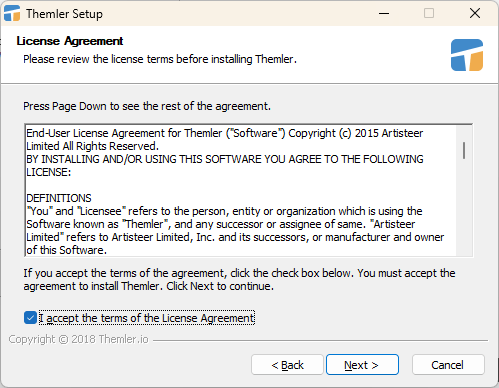
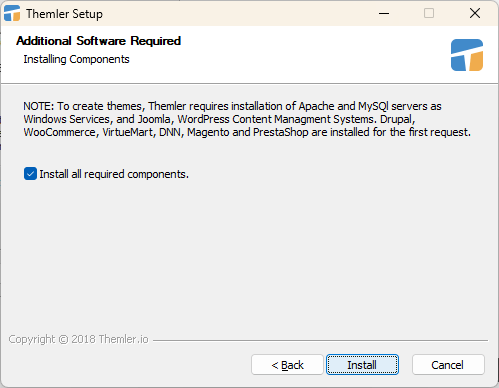
Una vez descargado, procederemos a la instalación.





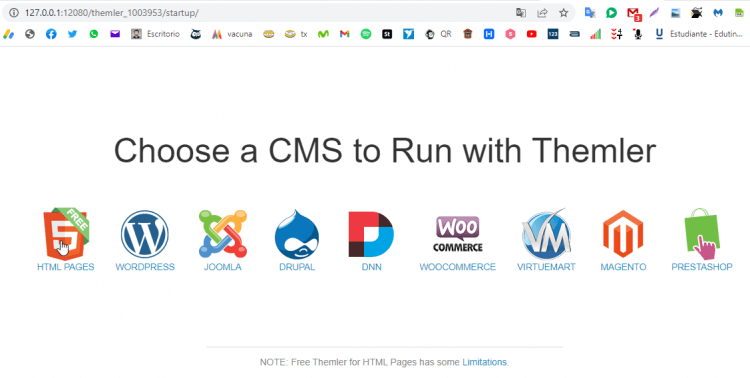
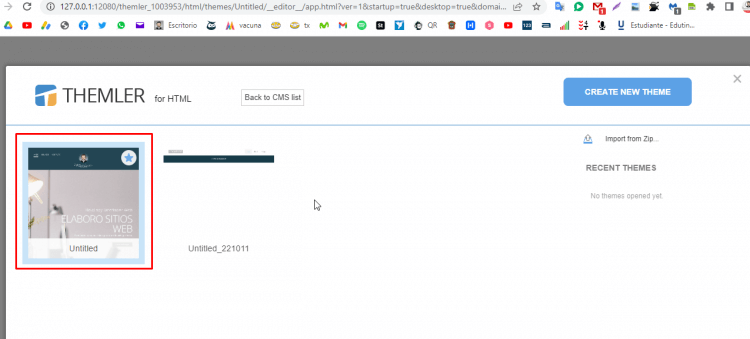
De manera automática se abre el menú para iniciar con el software, elegimos la opción HTML.


Haz clic en «Create new theme» para empezar a trabajar con tu proyecto web.

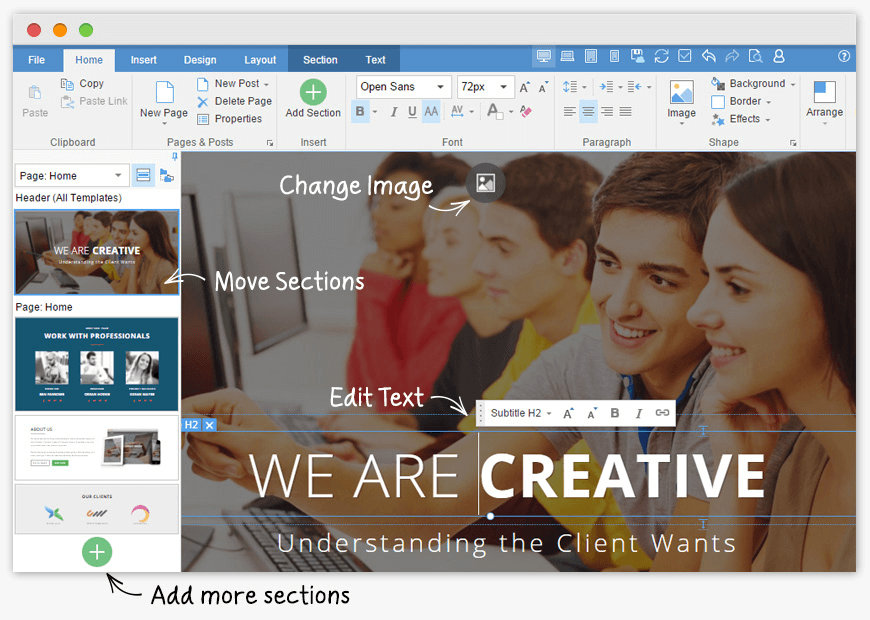
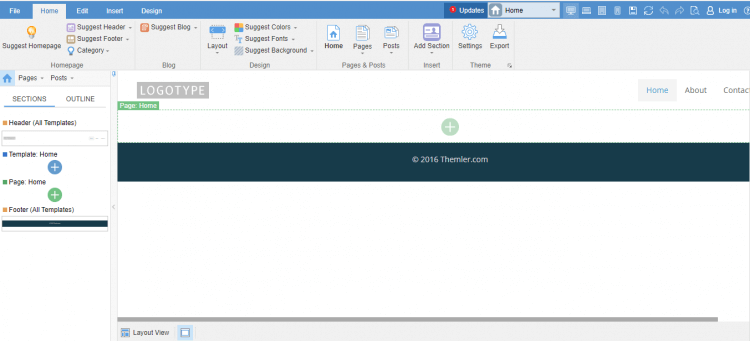
Se abrirá la siguiente interfaz:

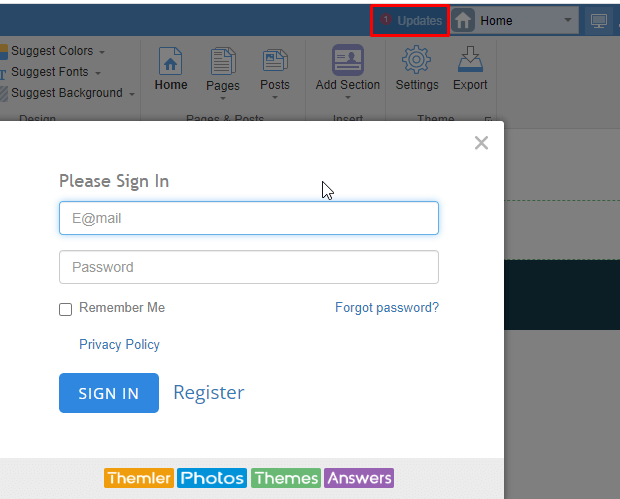
Te recomiendo hacer un registro para crear una cuenta y poder guardar tus proyectos, da clic en UPDATES para que se abra el panel de logueo. Procede a tu registro.

También puedes acceder a tu cuenta y a diversas funciones en el panel superior derecho:

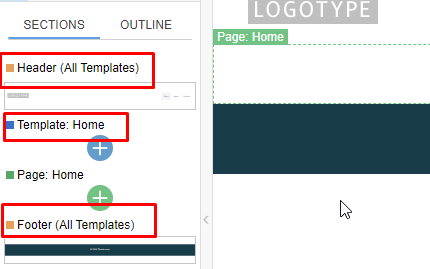
Del lado izquierdo, encontrarás el panel de navegación dónde se encuentran las opciones básicas del diseño de tu sitio web, encabezado, cuerpo y pie de página:

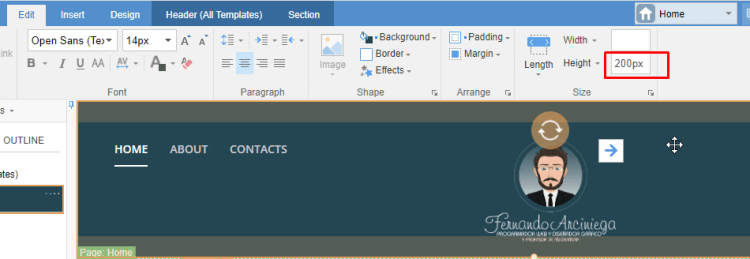
Iniciaremos personalizando el encabezado, también nos da sugerencias si damos clic en el ícono central:

Elegimos alguno de los diseños gratuitos, dando clic en ADD

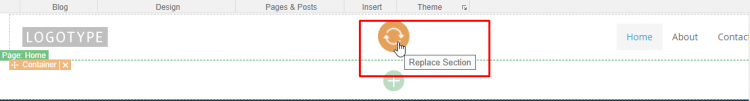
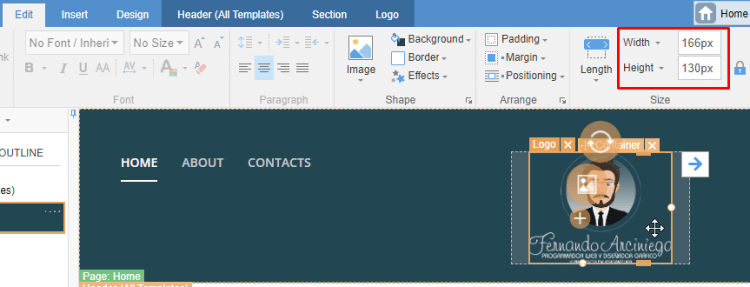
Para personalizar el logotipo del negocio, hacemos clic en:



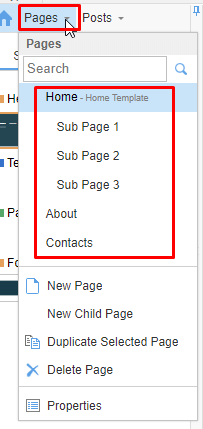
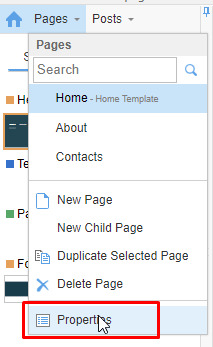
Las páginas de mi sitio web están por default de la siguiente manera:

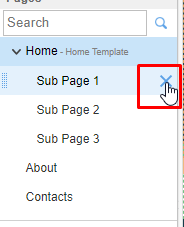
Eliminaré todas las subpáginas para quedarme solamente con las 3 principales:

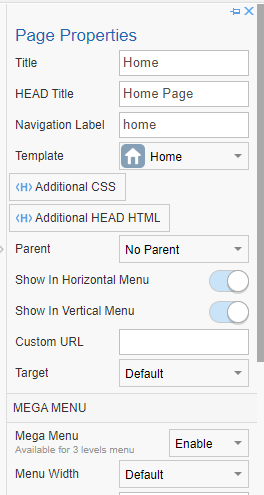
Haciendo clic en propiedades podemos personalizar los datos básicos de cada web:


Después de personalizar mis páginas quedan así:

En la página de INICIO personalizaré el cuerpo de la página, dando clic en en botón verde con el simbolode «+» :

Elegimos un diseño que nos agrade para personalizarlo:


Para desactivar las opciones del pie de página y colocar nuestra propia información vamos a desactivar dos casillas en Home > Settings


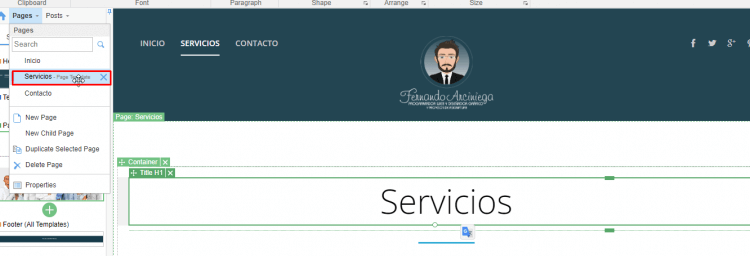
El siguiente paso será colocar todos los elementos e información que nosotros queramos dentro del cuerpo de la página, el encabezado y pie de página será el mismo en todas las páginas principales, procederé a personalizar la sección SERVICIOS:

Si quieres ver como se verá tu sitio web en distintos dispositivos haz clic en los íconos que los representan:

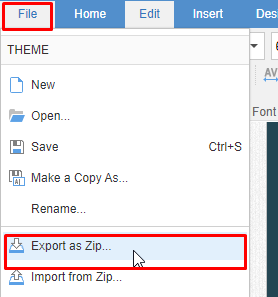
Una vez finalizada toda la personalización de tu sitio web, haz clic en:

y coloca un nombre a tu proyecto:

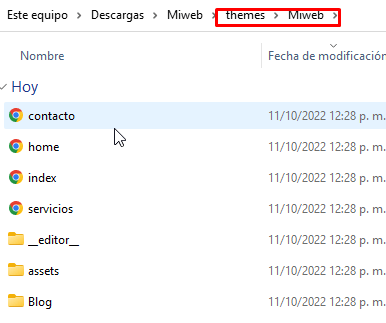
Se descarga en automático el archivo con todo tu sitio web, está comprimido, por lo que tendrás que extraerlo en alguna carpeta local:




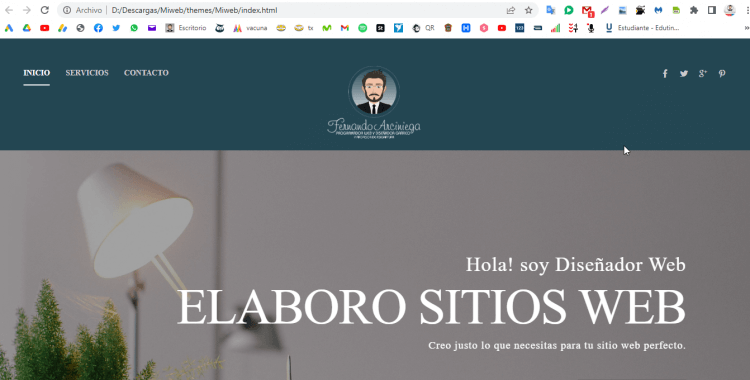
Tu sitio web lo puedes visualizar abriendo el «index.html»

Como verás es bastante sencillo crear una página web con Themler, es cuestión de creatividad para colocar toda la información que necesitas.
Si deseas continuar editando tu sitio web, debes abrir Themler desde tu escritorio y tu proyecto aparecerá guardado:

Si tienes alguna pregunta o comentario, no dudes en comentar este post. Saludos.
NOTA:
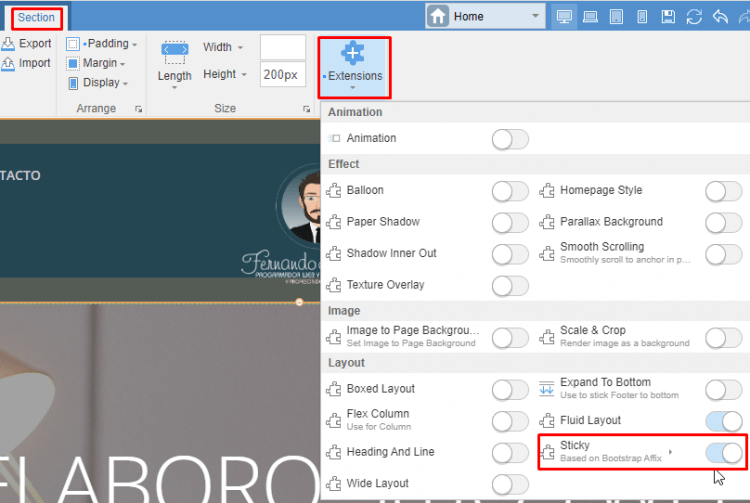
Si quieres que tu encabezado no esté fijo, desactiva esta opción: