Agenda de citas médicas – 2. Crear el formulario de registro del paciente en HTML, CSS y PHP

Continuaremos con el tutorial para la Agenda de citas médicas, el código que a continuación te presento es una estructura básica de una página web HTML que contiene:
- La declaración del tipo de documento:
<!DOCTYPE html>, que indica que se trata de una página web HTML5. - La etiqueta
<html>que indica el inicio del documento HTML y el idioma que se está utilizando en la página (lang="es"para español). - El elemento
<head>que contiene la información de metadatos de la página, incluyendo la declaración de codificación de caracteresmeta charset="UTF-8", la referencia a una hoja de estilos externa<link rel="stylesheet" type="text/css" href="estilos.css">y el título de la página<title>Agenda de citas médicas</title>. - El elemento
<body>que contiene el contenido visible de la página, en este caso un encabezado<h1>Bienvenido a la agenda de citas médicas</h1>y un formulario<form>con campos de entrada para registrar información del paciente (nombre, apellido, fecha de nacimiento y teléfono), así como un botón de envío<input type="submit" value="Registrar paciente">.
El código de registrar-paciente.html es el siguiente:
<!DOCTYPE html> <html lang="es"> <head> <link rel="stylesheet" type="text/css" href="estilos.css"> <meta charset="UTF-8"> <title>Agenda de citas médicas</title> </head> <body> <h1>Bienvenido a la agenda de citas médicas</h1> <form action="registrar_paciente.php" method="post"> <label for="nombre">Nombre:</label> <input type="text" id="nombre" name="nombre"> <br> <label for="apellido">Apellido:</label> <input type="text" id="apellido" name="apellido"> <br> <label for="email">Email</label> <input type="text" id="email" name="email"> <br> <label for="telefono">Teléfono:</label> <input type="text" id="telefono" name="telefono"> <br> <input type="submit" value="Registrar paciente"> </form> </body> </html>
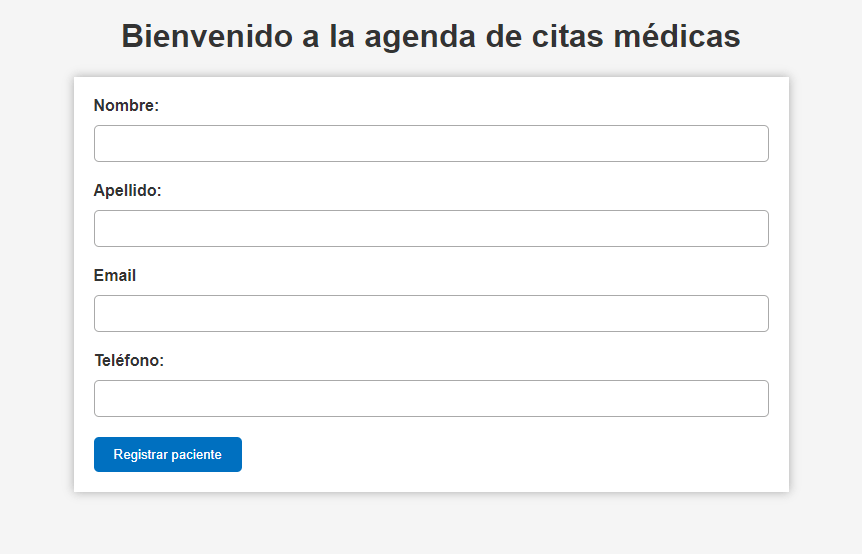
Hasta el momento la vista previa sería así:

Hay varios editores de HTML que son populares entre los estudiantes y que son adecuados para aprender y practicar la creación de páginas web. Aquí te presento algunos:
- Visual Studio Code: Es uno de los editores de código más populares y es gratuito. Tiene una interfaz fácil de usar, una gran cantidad de características y plugins útiles para la edición de código HTML y otros lenguajes de programación.
- Sublime Text: Este editor de texto es otro favorito entre los estudiantes y profesionales. Tiene una interfaz simple y elegante, y una amplia gama de características que lo hacen ideal para la edición de HTML.
- Atom: Este es otro editor de código abierto y gratuito que ha ganado mucha popularidad en los últimos años. Atom es altamente personalizable y viene con una gran cantidad de complementos que lo hacen útil para la creación y edición de páginas web.
- Brackets: Este editor de código abierto fue creado específicamente para la edición de HTML, CSS y JavaScript. Tiene una interfaz intuitiva y muchas características útiles para la creación de sitios web.
Todos estos editores son adecuados para estudiantes que están aprendiendo HTML y otros lenguajes de programación relacionados con la creación de páginas web. La elección del mejor editor dependerá de tus preferencias personales y de las características específicas que necesites para tu proyecto. Para estos ejercicios utilizaré Sublime Text.
Recuerda, debes guardar todos tus archivos, dentro del servidor local instalado, XAMMP ocupa una carpeta llamada «htdocs» para ejecutar como «localhost» por lo tanto, guardaremos el proyecto dentro de «htdocs/agenda» en mi caso la ruta es:

NOTA: La carpeta «htdocs» es la que se lee al teclear en el navegador «localhost» por lo tanto la carpeta «agenda» que estamos utilizando en este ejemplo, podrá accederse desde: «localhost/agenda»

El código que se presenta a continuación es una serie de reglas de estilo CSS que se aplican a elementos específicos en una página web. En primer lugar, se establece un fondo de color gris claro para el elemento <body> y se define la fuente utilizada en todo el documento, en este caso, la fuente Arial o una fuente sans-serif.
Luego, se establecen estilos específicos para el elemento <h1>, como el color del texto y la alineación del texto en el centro.
Se define también el estilo del formulario <form>, que se muestra en un fondo blanco con un espacio de relleno (padding) y un margen (margin) para separarlo del resto del contenido de la página. Se aplica también una sombra (box-shadow) alrededor del formulario para resaltarlo. Además, se especifica un ancho del 50% para que el formulario ocupe la mitad del ancho de la ventana del navegador.
Para las etiquetas de entrada en el formulario (elementos <input>), se establecen estilos específicos para los tipos de texto y fecha, como el relleno, el borde y la anchura, para asegurarse de que las entradas de los usuarios sean uniformes y estéticamente atractivas.
Por último, se definen los estilos para el botón de envío (elemento <input type="submit">), que tiene un fondo de color azul, un texto blanco y bordes redondeados. Cuando se pasa el cursor sobre el botón, el color de fondo cambia para dar un efecto visual más atractivo.
El codigo para el archivo estilos.css es el siguiente:
body {
background-color: #F5F5F5;
font-family: Arial, sans-serif;
}
h1 {
color: #333333;
text-align: center;
}
form {
background-color: #FFFFFF;
padding: 20px;
margin: 20px auto;
width: 50%;
box-shadow: 0px 0px 10px #AAAAAA;
}
label {
display: block;
margin-bottom: 10px;
color: #333333;
font-weight: bold;
}
input[type="text"], input[type="date"] {
padding: 10px;
border: 1px solid #AAAAAA;
border-radius: 5px;
width: 100%;
box-sizing: border-box;
margin-bottom: 20px;
}
input[type="submit"] {
background-color: #0070C0;
color: #FFFFFF;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
input[type="submit"]:hover {
background-color: #003F7F;
}

El código PHP proporciona una funcionalidad dinámica al formulario HTML anterior. Cuando el usuario completa y envía el formulario, los datos son enviados mediante el método «post» a una página PHP denominada «registrar_paciente.php».
El código PHP comienza recogiendo los valores de los campos de formulario que han sido enviados mediante el método «post» y los almacena en variables. Luego se conecta a una base de datos MySQL utilizando la función mysqli_connect() que recibe como parámetros el servidor de base de datos, el nombre de usuario, la contraseña y el nombre de la base de datos. A continuación, se construye una sentencia SQL para insertar los datos del paciente en la tabla «pacientes». La función mysqli_query() ejecuta la sentencia SQL en la base de datos.
Después de insertar los datos, se cierra la conexión a la base de datos con la función mysqli_close(). Finalmente, se utiliza la función header() para redirigir al usuario a una página de confirmación, confirmacion.php, que indica que los datos han sido registrados correctamente.
Es importante destacar que el código PHP es vulnerable a ataques de inyección SQL. Para prevenir este tipo de ataques, se recomienda utilizar sentencias preparadas o funciones de escape de datos.
El código para el archivo registrar_pacientes.php es el siguiente:
<?php
$nombre = $_POST["nombre"];
$apellido = $_POST["apellido"];
$email = $_POST["email"];
$telefono = $_POST["telefono"];
// Conectar a la base de datos
$conexion = mysqli_connect("localhost", "arci", "123", "citas_medicas");
// Insertar datos del paciente en la tabla pacientes
$sql = "INSERT INTO pacientes (nombre, apellido, email, telefono) VALUES ('$nombre', '$apellido', '$email', '$telefono')";
mysqli_query($conexion, $sql);
// Cerrar la conexión a la base de datos
mysqli_close($conexion);
// Redirigir al usuario a la página de confirmación
header("Location: confirmacion.php");
?>
Para manipular tu base de datos, te recomiendo usar un usuario creado especialmente para este propósito(arci es el usuario y 123 la contraseña, puedes modificarla a tu gusto):
CREATE USER 'arci'@'localhost' IDENTIFIED BY '123'; GRANT ALL PRIVILEGES ON citas_medicas.* TO 'arci'@'localhost';
El código representa dos comandos de SQL distintos:
El primer comando es CREATE USER. Este comando se utiliza para crear un nuevo usuario en MySQL. En este caso, el usuario que se está creando se llama «arci» y está configurado para acceder desde la máquina local («localhost»). Además, se establece la contraseña del usuario como «123».
El segundo comando es GRANT ALL PRIVILEGES. Este comando se utiliza para otorgar permisos a un usuario en MySQL. En este caso, se otorgan todos los permisos para la base de datos «citas_medicas» al usuario «arci» con acceso desde la máquina local («localhost»).

Hasta este momento ya debe registrar los usuarios en la base de datos, crearemos un archivo que muestre un mensaje para confirmar el registro.

Mensaje de confirmación:

Aquí te muestro un ejemplo de cómo podría ser el archivo confirmacion.php con un mensaje simple de confirmación:
<!DOCTYPE html> <html lang="es"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="estilos.css"> <title>Confirmación de registro de paciente</title> </head> <body> <h1>Registro de paciente exitoso</h1> <p align="center">El paciente ha sido registrado correctamente en la base de datos.</p> </body> </html>
Este archivo simplemente muestra un mensaje de confirmación al usuario después de que se haya registrado un nuevo paciente en la base de datos.
Una vez registrado el paciente podremos crear una cita, en las siguientes entregas haremos dicho proceso.

