Agenda de citas médicas – 3. Crear el formulario y la conexión a la base de datos para agendar Citas

En esta entrada de blog te explicaré la continuación de los códigos de la «Agenda de citas médicas» trabajadas en la entrega 1 y 2.
Los archivos que se trabajarán son los siguientes:
1. Archivo HTML de Registro de Pacientes (registro_paciente.html): Este archivo HTML contiene un formulario que permite a los usuarios ingresar información sobre un paciente, como su nombre, apellido, email y teléfono. Una vez completado, los usuarios pueden hacer clic en «Registrar paciente» para enviar estos datos al servidor.
2. Archivo PHP para Procesar el Registro de Pacientes (registrar_paciente.php): Este archivo PHP se encarga de recibir los datos enviados desde el formulario de registro de pacientes. Luego, se conecta a la base de datos MySQL y realiza una inserción de los datos en la tabla «pacientes.» Después de completar la inserción, redirige al usuario a una página de confirmación.
3. Archivo HTML de Confirmación de Registro de Pacientes (confirmacion.php): Este archivo HTML muestra un mensaje de confirmación al usuario, informándole que el registro del paciente ha sido exitoso. Es una página informativa que se muestra después de que se ha completado con éxito el proceso de registro del paciente.
4. Archivo HTML de Registro de Citas Médicas (registro_cita.html): Este archivo HTML es similar al primero, pero se utiliza para registrar citas médicas. Permite a los usuarios ingresar información sobre la cita, como el ID del paciente, fecha, hora y una nota opcional. Una vez completado, los usuarios pueden hacer clic en «Registrar Cita» para enviar estos datos al servidor.
5. Archivo PHP para Procesar el Registro de Citas Médicas (procesar_cita.php): Este archivo PHP recibe los datos enviados desde el formulario de registro de citas médicas. Luego, se conecta a la base de datos MySQL y realiza una inserción de los datos en la tabla «citas.» Después de completar la inserción, redirige al usuario a una página de confirmación.
6. Archivo HTML de Confirmación de Registro de Citas Médicas (confirmacion_cita.php): Al igual que el archivo de confirmación de pacientes, este archivo HTML muestra un mensaje de confirmación al usuario después de registrar con éxito una cita médica en la base de datos.
Para registrar citas en la tabla citas en tu base de datos utilizando HTML y PHP, necesitarás crear un formulario de registro de citas y un archivo PHP para procesar los datos del formulario y realizar la inserción en la base de datos. Aquí tienes los archivos necesarios:
- Formulario de registro de citas (
registro_cita.html):
<!DOCTYPE html>
<html lang="es">
<head>
<link rel="stylesheet" type="text/css" href="estilos.css">
<meta charset="UTF-8">
<title>Registro de Citas Médicas</title>
</head>
<body>
<h1>Registro de Cita Médica</h1>
<form action="procesar_cita.php" method="post">
<label for="paciente_id">ID del Paciente:</label>
<input type="text" id="paciente_id" name="paciente_id">
<br>
<label for="fecha">Fecha:</label>
<input type="date" id="fecha" name="fecha">
<br>
<label for="hora">Hora:</label>
<input type="time" id="hora" name="hora">
<br>
<label for="nota">Nota:</label>
<textarea id="nota" name="nota" rows="4" cols="50"></textarea>
<br>
<input type="submit" value="Registrar Cita">
</form>
</body>
</html>
Archivo PHP para procesar el registro de citas (procesar_cita.php):
<?php
// Recopilar datos del formulario
$paciente_id = $_POST["paciente_id"];
$fecha = $_POST["fecha"];
$hora = $_POST["hora"];
$nota = $_POST["nota"];
// Conectar a la base de datos
$conexion = mysqli_connect("localhost", "arci", "123", "citas_medicas");
// Insertar datos de la cita en la tabla citas
$sql = "INSERT INTO citas (paciente_id, fecha, hora, nota) VALUES ('$paciente_id', '$fecha', '$hora', '$nota')";
mysqli_query($conexion, $sql);
// Cerrar la conexión a la base de datos
mysqli_close($conexion);
// Redirigir al usuario a la página de confirmación
header("Location: confirmacion_cita.php");
?>
Archivo de confirmación para citas (confirmacion_cita.html):
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="estilos.css">
<title>Confirmación de Registro de Cita</title>
</head>
<body>
<h1>Registro de Cita Médica Exitoso</h1>
<p align="center">La cita médica ha sido registrada correctamente en la base de datos.</p>
</body>
</html>
Asegúrate de guardar estos archivos en tu directorio de proyecto y ajustar la configuración de la base de datos en el archivo PHP (procesar_cita.php) según tus necesidades. Además, puedes personalizar el diseño y el estilo de estos archivos HTML de acuerdo con tus preferencias.
NOTA: Hasta este paso, el campo ID se tendría que poner de manera manual, por lo tanto haremos unas modificaciones para que obtenga el formulario la información de la base de datos.

Para modificar registro_cita.html y mostrar una lista desplegable de pacientes ordenados por ID del paciente que muestre el formato «ID – Nombre Apellido,» puedes usar la etiqueta <select> en HTML junto con PHP para obtener los datos de la tabla «pacientes» y generar las opciones dinámicamente. Aquí tienes cómo hacerlo, de preferencia crear un nuevo archivo llamado: registro_cita.php o cambiar únicamente la extensión del archivo .html a .php
<!DOCTYPE html>
<html lang="es">
<head>
<link rel="stylesheet" type="text/css" href="estilos.css">
<meta charset="UTF-8">
<title>Registro de Citas Médicas</title>
</head>
<body>
<h1>Registro de Cita Médica</h1>
<form action="procesar_cita.php" method="post">
<label for="paciente_id">Paciente:</label>
<select id="paciente_id" name="paciente_id">
<?php
// Conectar a la base de datos
$conexion = mysqli_connect("localhost", "arci", "123", "citas_medicas");
// Consultar la tabla de pacientes y ordenar por ID
$consulta = "SELECT id, nombre, apellido FROM pacientes ORDER BY id";
$result = mysqli_query($conexion, $consulta);
// Generar las opciones para la lista desplegable
while ($row = mysqli_fetch_assoc($result)) {
$nombre_apellido = $row["nombre"] . " " . $row["apellido"];
echo "<option value='{$row["id"]}'>{$row["id"]} - {$nombre_apellido}</option>";
}
// Cerrar la conexión a la base de datos
mysqli_close($conexion);
?>
</select>
<br>
<label for="fecha">Fecha:</label>
<input type="date" id="fecha" name="fecha">
<br>
<label for="hora">Hora:</label>
<input type="time" id="hora" name="hora">
<br>
<label for="nota">Nota:</label>
<textarea id="nota" name="nota" rows="4" cols="50"></textarea>
<br>
<input type="submit" value="Registrar Cita">
</form>
</body>
</html>
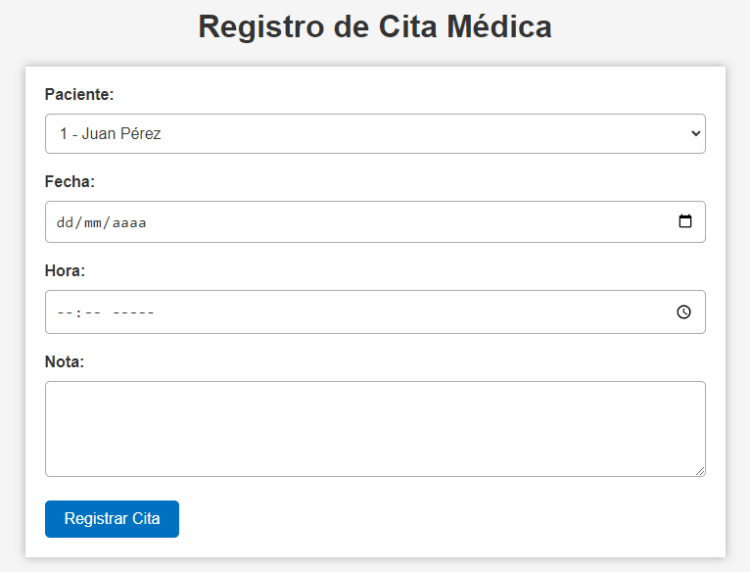
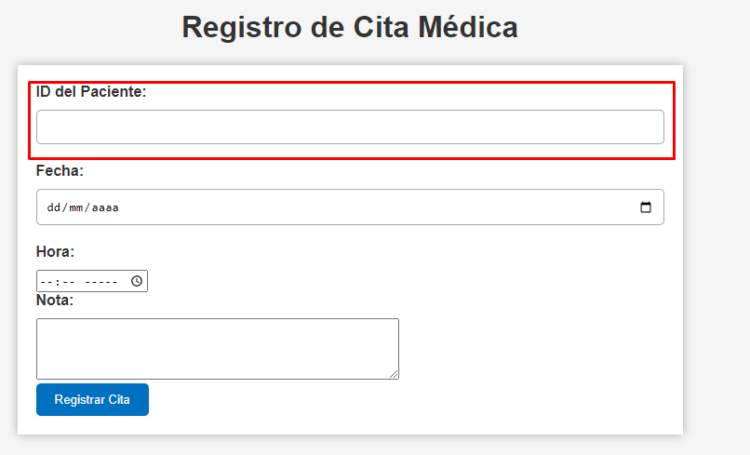
La vista previa del archivo registro_cita.php es la siguiente:

Puedes añadir algunas líneas de CSS en tu archivo de estilos (estilos.css) para dar formato a los campos de entrada (input), la lista desplegable (select) y el área de texto (textarea). Aquí tienes un ejemplo de cómo podrías hacerlo:
/* Estilos para los campos de entrada y la lista desplegable */
input[type="text"], input[type="date"], input[type="time"], select {
padding: 10px;
border: 1px solid #AAAAAA;
border-radius: 5px;
width: 100%;
box-sizing: border-box;
margin-bottom: 20px;
font-size: 16px; /* Cambia el tamaño del texto aquí */
color: #333333;
}
/* Estilos para el área de texto */
textarea {
padding: 10px;
border: 1px solid #AAAAAA;
border-radius: 5px;
width: 100%;
box-sizing: border-box;
margin-bottom: 20px;
font-size: 16px; /* Cambia el tamaño del texto aquí */
color: #333333;
}
/* Estilos para el botón de "Registrar Cita" */
input[type="submit"] {
background-color: #0070C0;
color: #FFFFFF;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
font-size: 16px; /* Cambia el tamaño del texto aquí */
input[type="submit"]:hover {
background-color: #003F7F;
font-size: 16px; /* Cambia el tamaño del texto aquí */
color: #333333;
}
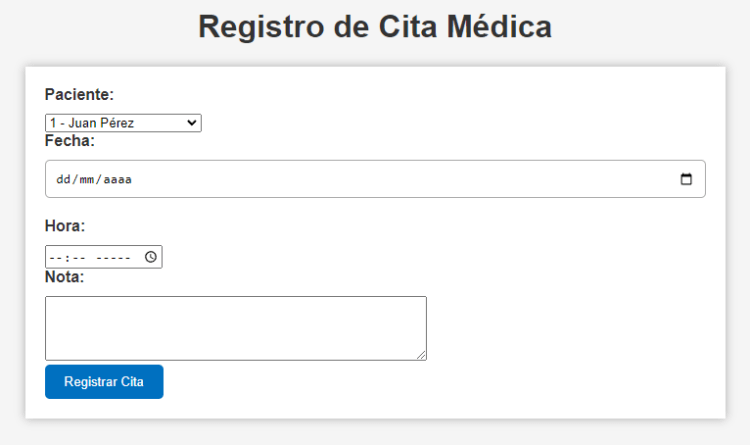
La vista previa es la siguiente: