En este tutorial aprenderás a crear un perro de dibujos animados como imagen vectorial, usando formas, busca trazos y flat design.
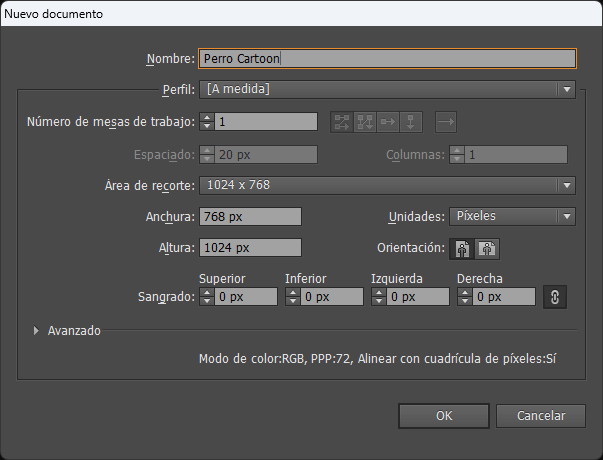
- Para iniciar configura tu trabajo con las siguientes especificaciones:

La cara
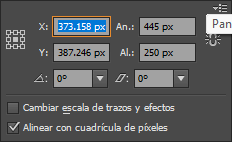
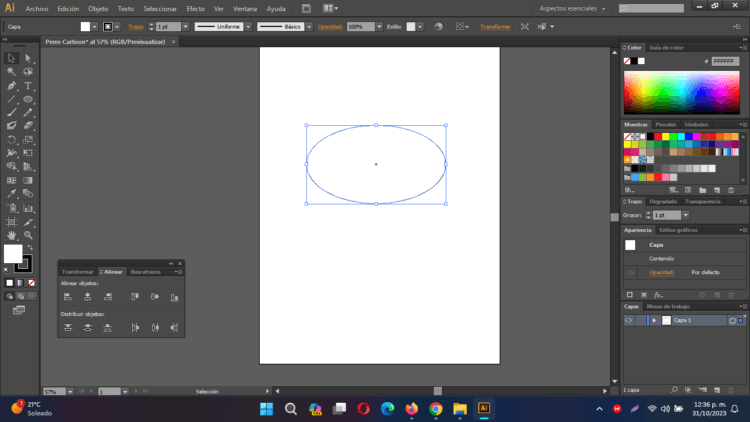
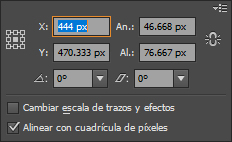
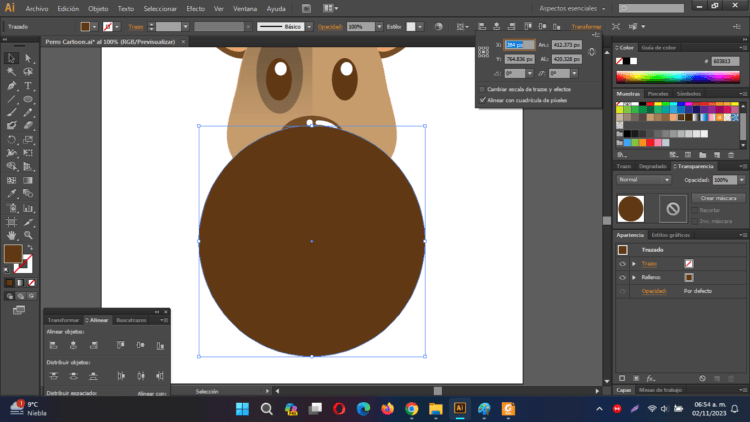
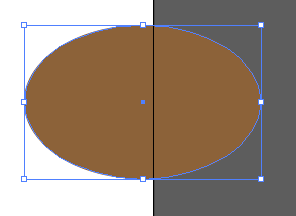
- Añade un ovalo con las siguientes medidas:


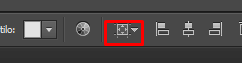
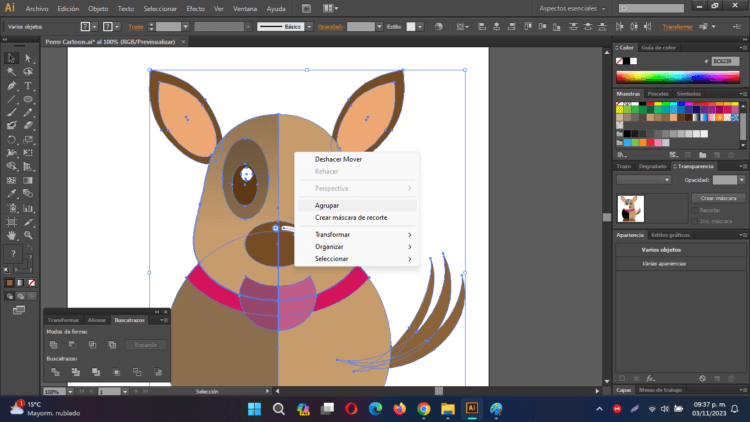
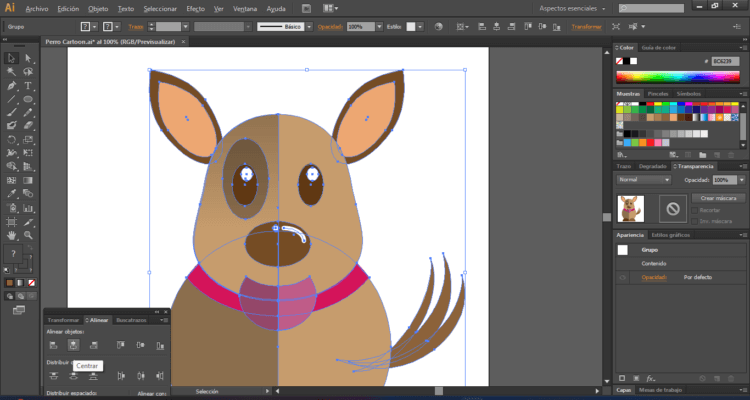
- Prueba usar el panel de alineación, para centrarlo Horizontalmente.
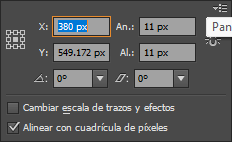
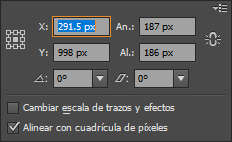
Si no funciona verifica las siguientes opciones:


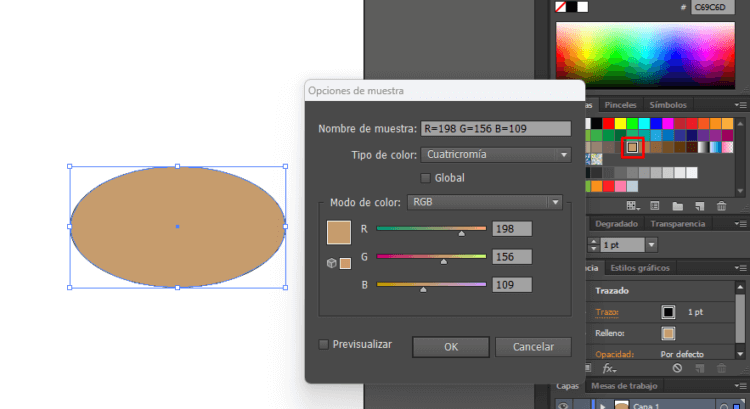
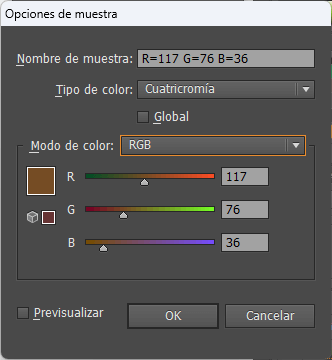
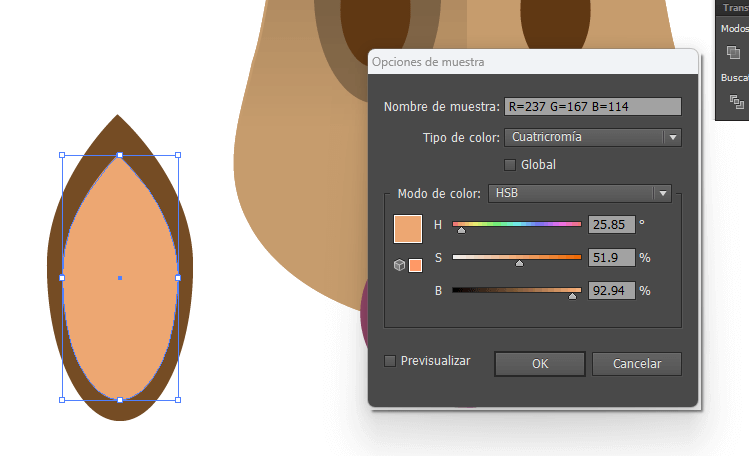
- Aplica el siguiente color de relleno:

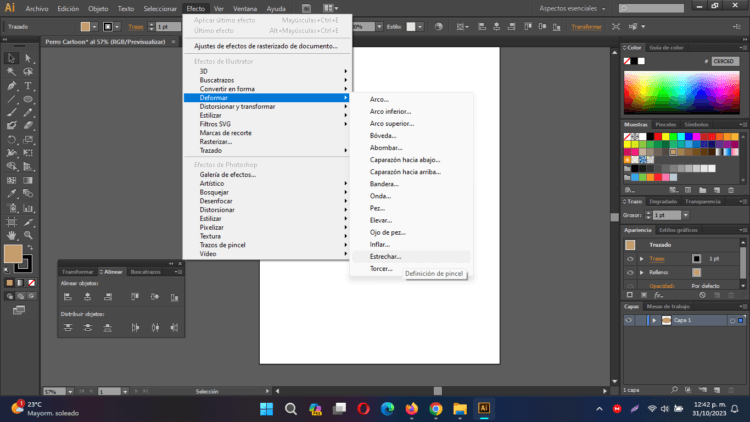
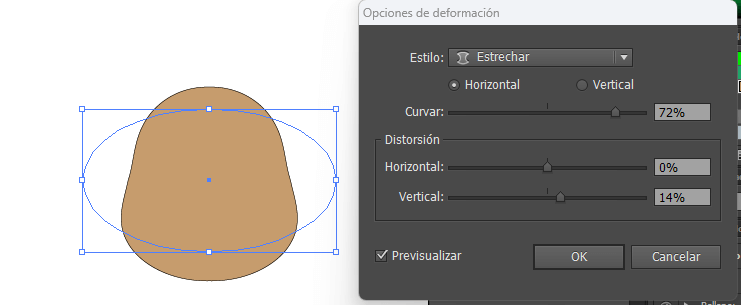
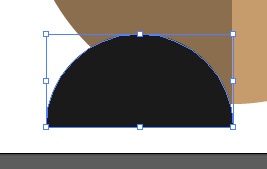
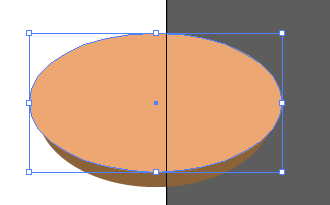
- Aplicamos el Efecto > Deformar > Estrechar

- Usa las siguientes especificaciones

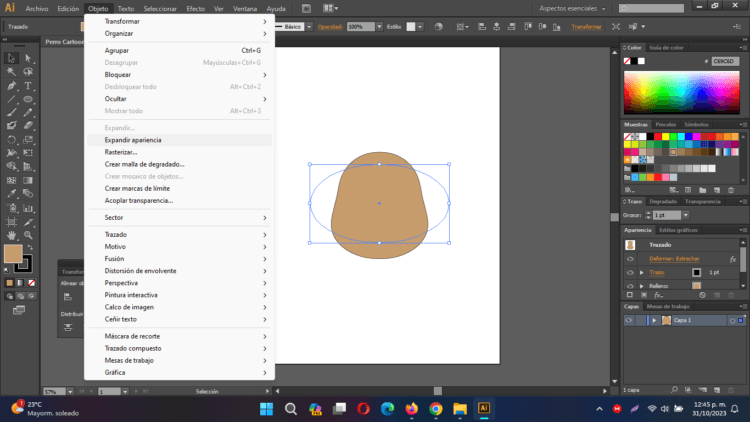
- Haz clic en Objeto > Expandir apariencia

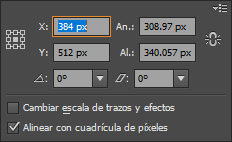
- Puedes dejar alineado el objeto con los siguientes parámetros:

La nariz
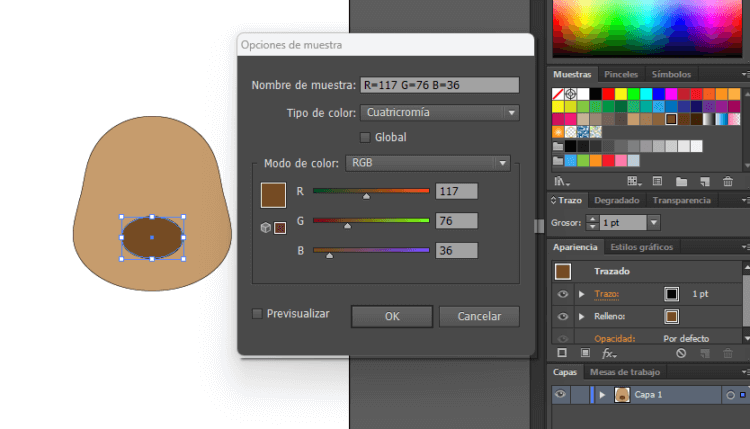
- Añade un óvalo, el cuál será la nariz:

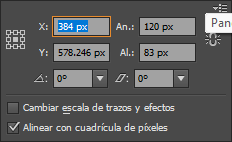
- Los parámetros de la nariz son:

- Elimina el trazo, solo deja el relleno, para ambas figuras:

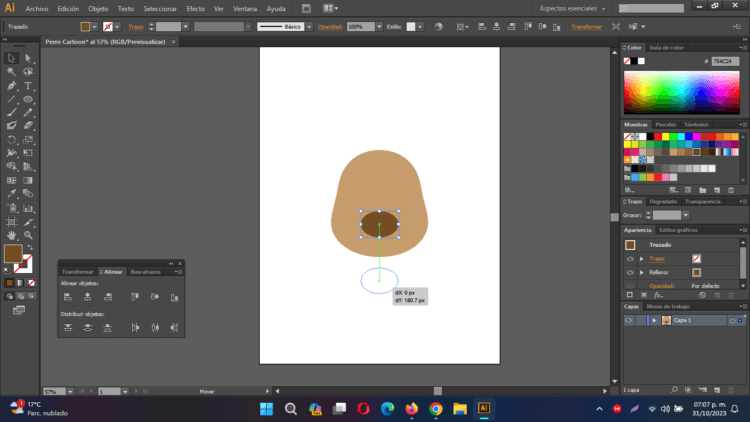
- Con la tecla ALT + clic duplica la nariz, arrastra hacia la parte inferior del lienzo:

- Con la herramienta de selección directa, vamos a eliminar los nodos (anclas): izquierdo e inferior, dando clic sobre el nodo y después la tecla suprimir.

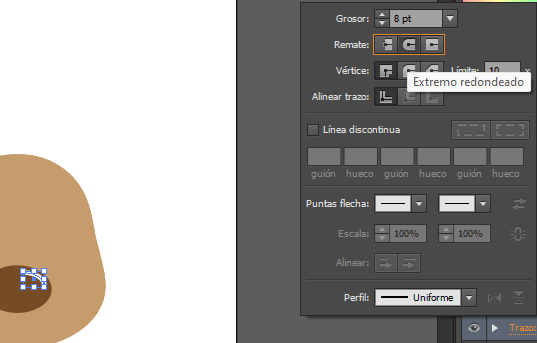
Elimina el relleno de esa figura, coloca el trazo en color blanco, con un grosor de 8px

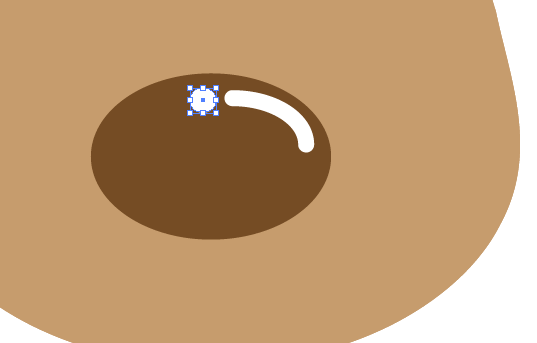
- Arrastramos hacia donde será el efecto de brillo en la nariz, como se muestra en la imagen:

- Con los siguientes parámetros:

- En el panel Apariencia > Trazo seleccionamos la opción de remate: Extremo redondeado

- Añadimos un pequeño circulo, justo al lado izquiero del objeto anterior con los siguientes parámetros:


La sombra de la cara
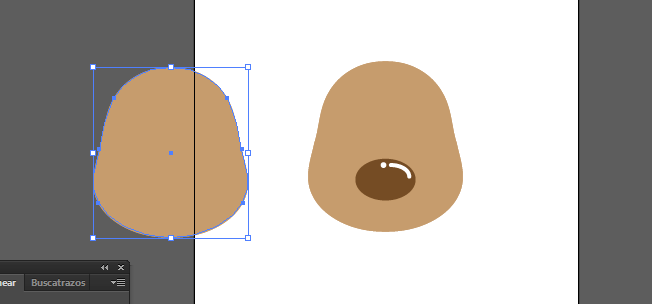
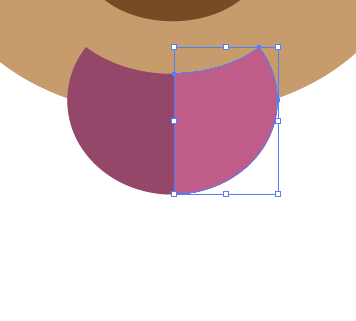
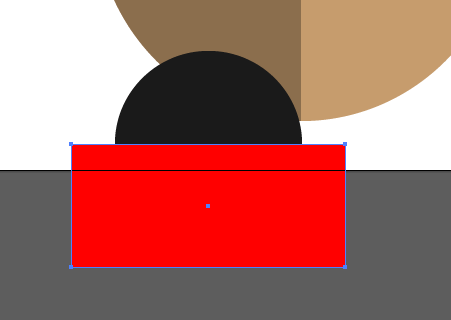
- Duplica la forma que se hizo anteriormente con la cara

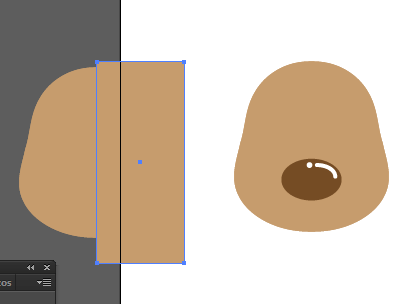
- Encima del objeto duplicado, añadiremos un rectángulo, para que con la herramienta busca trazos eliminemos el lado izquiero del rostro. Dibújalo justo del centro de la forma hacia el lado derecho.

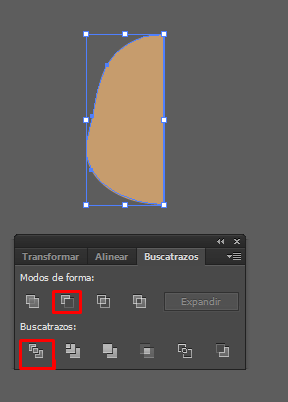
- Con la Herramienta de selección (v) da clic en ambos objetos, luego abre el panel Busca trazos

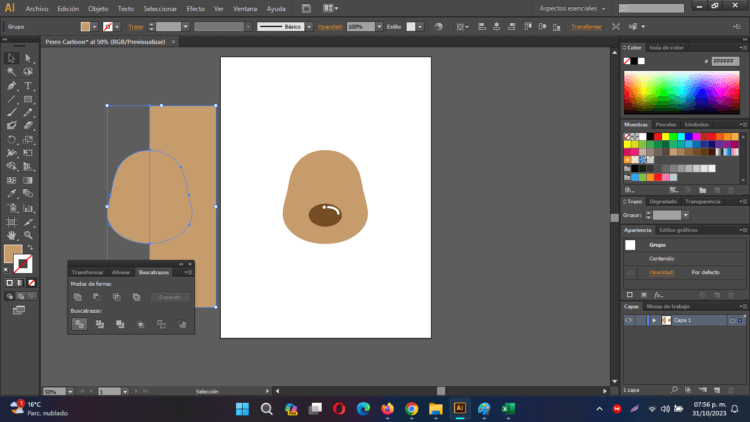
- En busca trazos haz clic en dividir, y despues en Modo de la forma > menos frente, deberás tener la siguiente figura:

- A esa forma le aplicaremos:
- Relleno color blanco y negro con Degradado tipo lineal
- Angulo del degradado a 90 grados
- Elimina el trazo
- En Transparencia, seleccionamos Multiplicar y Opacidad 50%
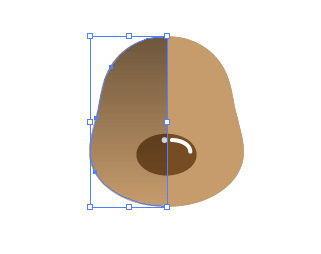
- Alinea el objeto a la mitad del rostro izquierdo, de lo que será el perrito

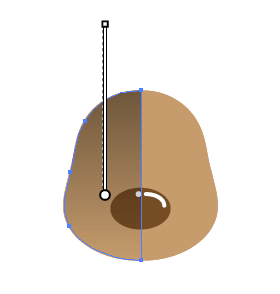
- Selecciona la Herramienta Degradado (G) y mueve el nodo inferior del degradado a la altura del círculo pequeño que se dibujó con anterioridad.

Los ojos
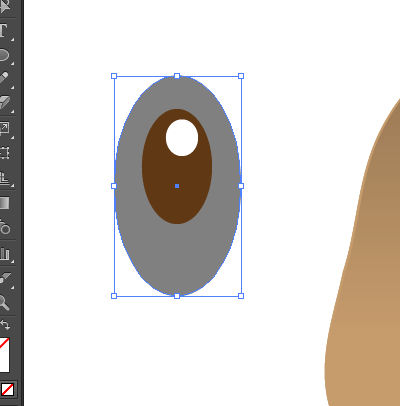
- Vamos a dibujar una elipse, con un color café obscuro, serán los ojos del perrito


- Dentro de esta figura, haremos un ovalo más chico en color blanco con los siguientes parámetros:


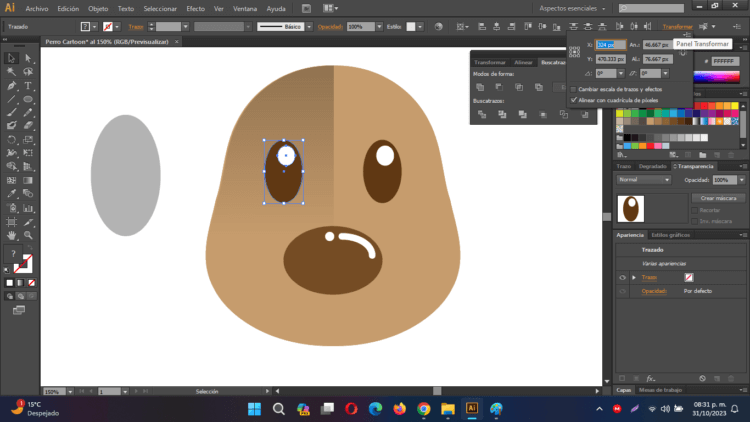
- Selecciona ambos óvalos y muévelos a la siguiente posición, oprimiendo la tecla ALT


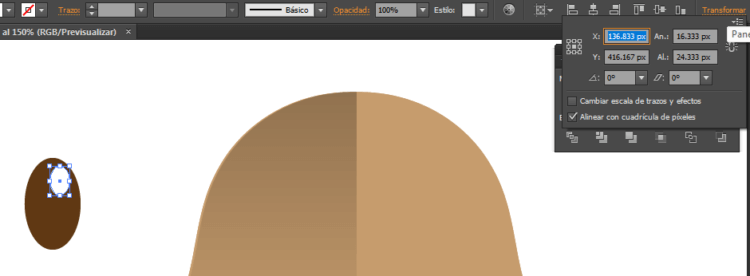
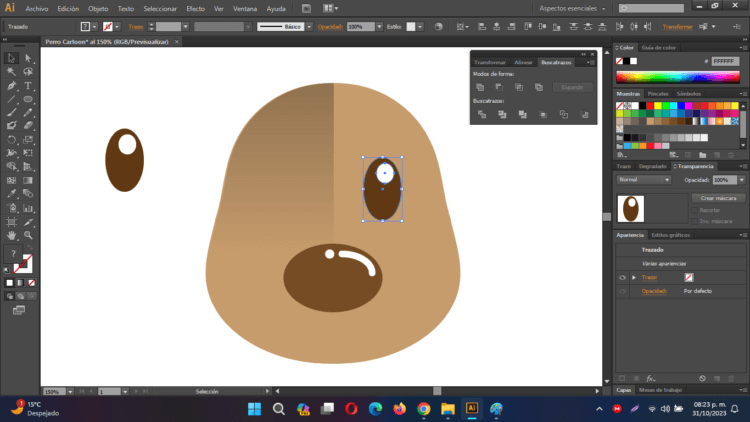
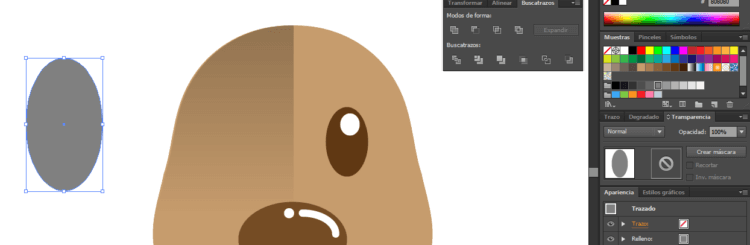
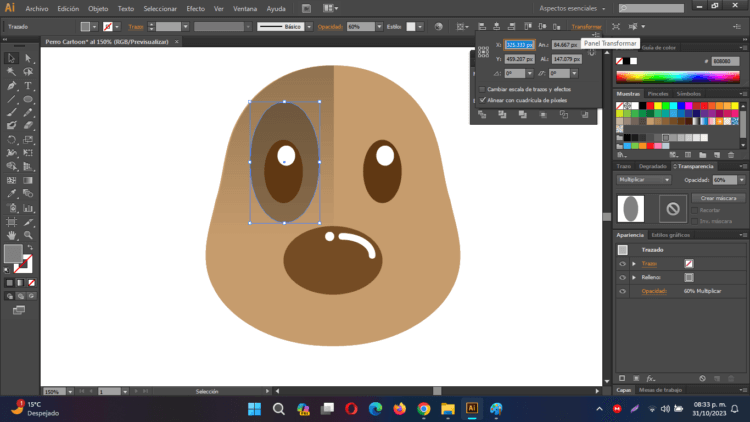
- Añadimos un ovalo sobre los ojos que se dibujaron previamente

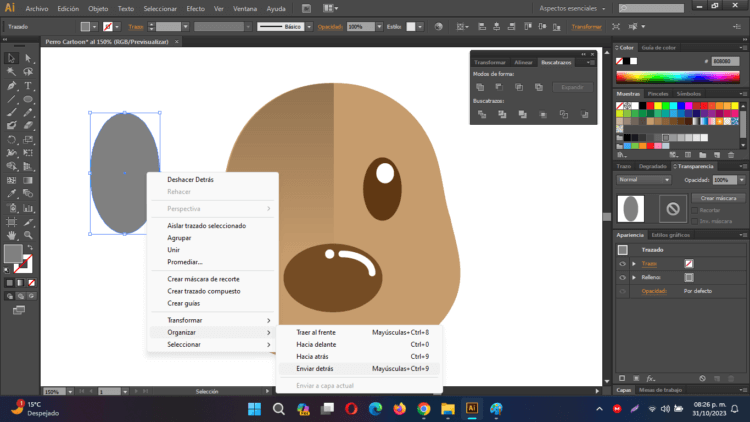
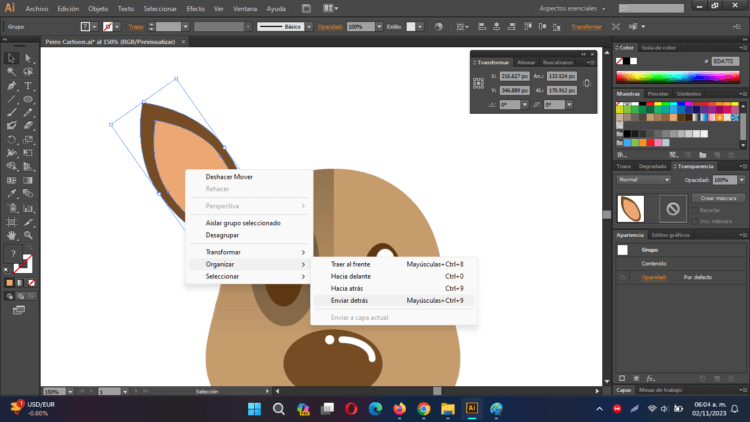
- Después envía el objeto al fondo para que los ojos queden enfrente del ovalo gris.

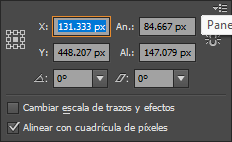
- Los parámetros son los siguientes


- Para el ovalo gris, aplicaremos Transparencia > Multiplicar y en Opacidad escribimos 60%
- Movemos los ojos a la siguiente posición

- Para la mancha de los ojos la configuración es la siguiente:


Asegúrate que la cara y la sombra del rostro estén de fondo, la mancha originalmente de color gris, debe estar atrás del ovalo blanco y el ovalo café de los ojos, en las opciones de «Organizar» puedes mover los objetos.
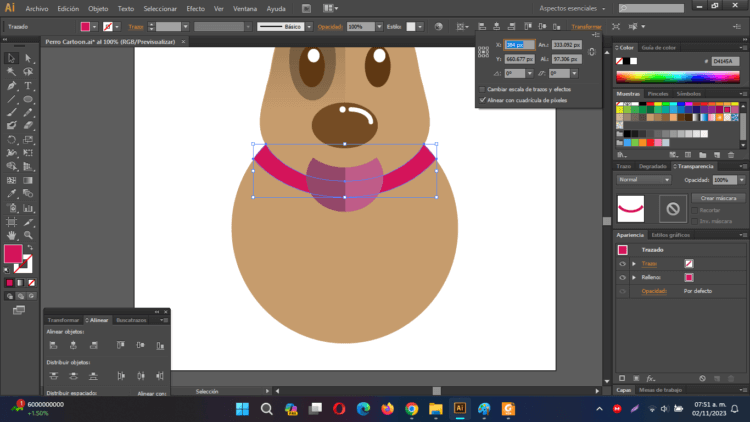
La boca
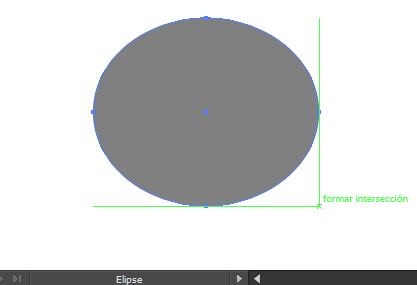
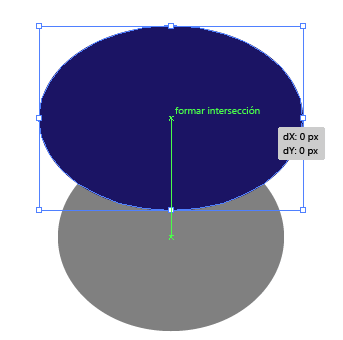
- En el siguiente paso vamos a crear una pequeña boca, para ello insertamos dos ovalos, uno mas chico al fondo, y al frente uno grande, el cuál permitira eliminar con Buscatrazos la parte superior del ovalo anterior.


- Se cambió el color de la segunda forma para que se aprecie mas la superposición de un objeto con otro.
- Buscatrazos > Dividir > Menos frente

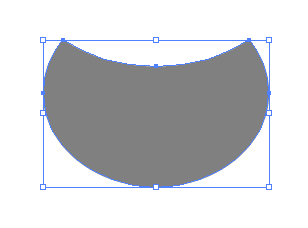
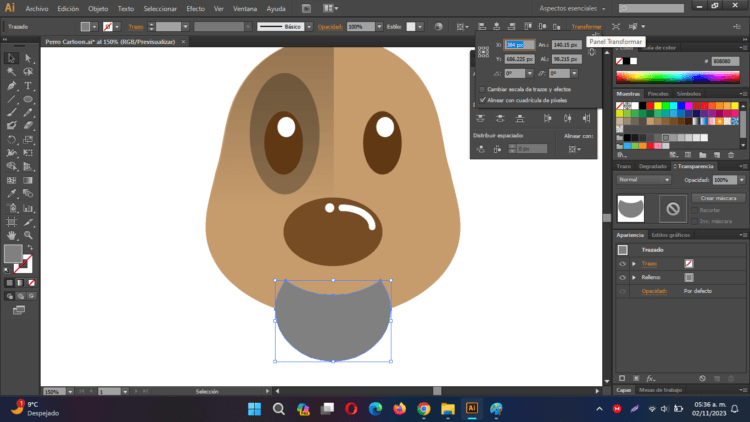
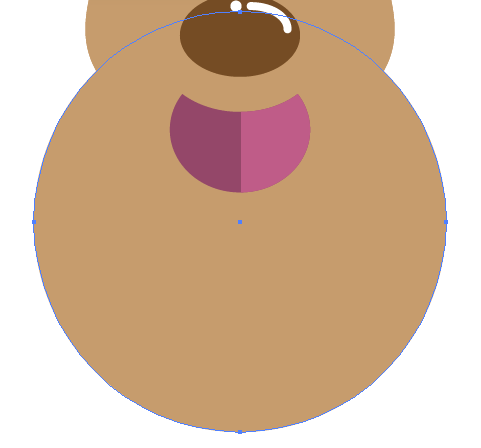
- Acercamos a la parte inferior de la mandibula del perro y la forma quedará de esta manera

- Aplica el siguiente color: (Este objeto debe tener opacidad 100%)

- Duplicamos la forma con Copiar > Pegar en el mismo lugar
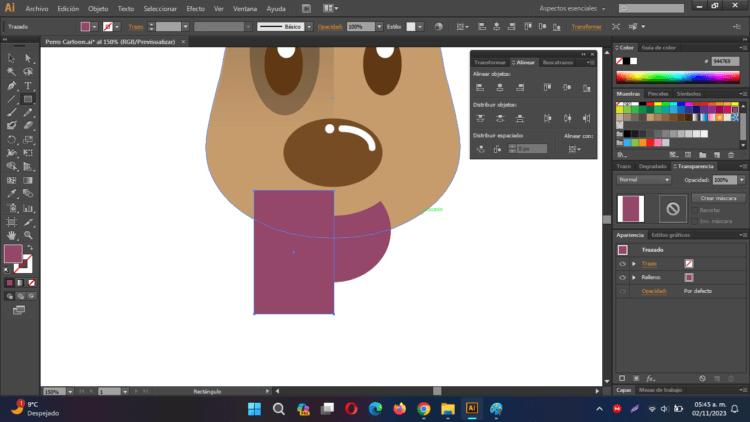
- Encima de este objeto dibujamos un rectangulo para cortar la segunda boca por la mitad

- Haz clic en ambos objetos y selecciona Buscatrazos > Dividir
- Objeto > Desagrupar (Mayus + Ctrl + G)
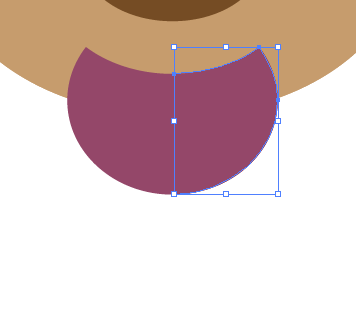
- Elimina la parte sobrante del rectandulo, y el sobrante izquierdo de la boca del perro, quedará la mitad derecha de la boca.

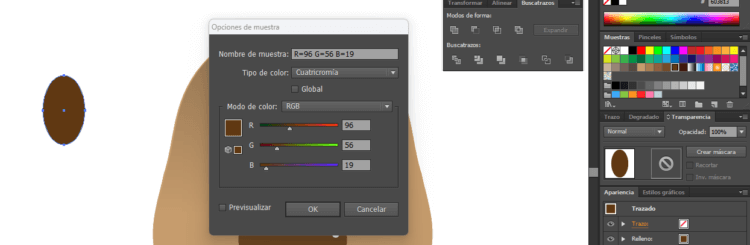
Edita el color, en el panel dentro de Modo de Color HSB – modifica B al 75%


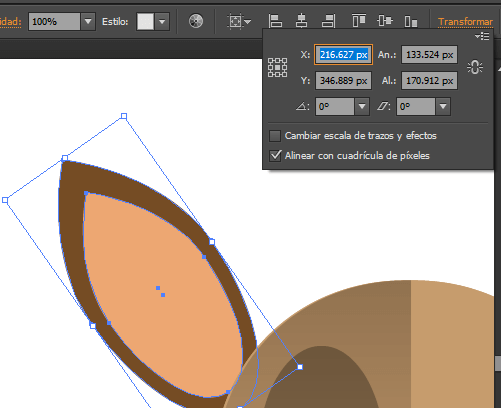
Las orejas
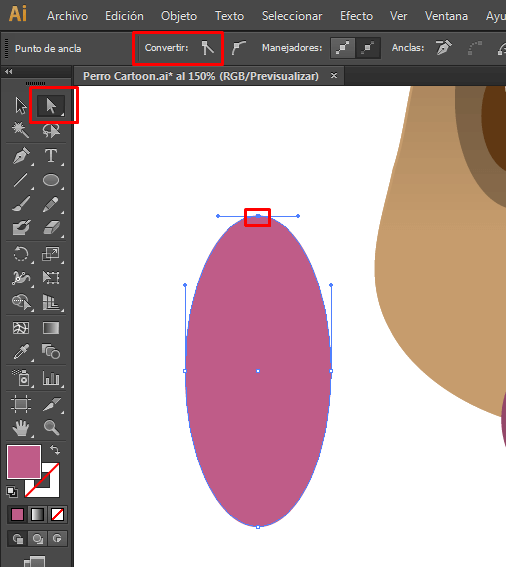
- Dibujamos un óvalo, aproximadamente de 150px por 540px
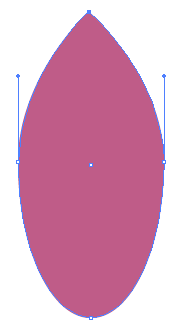
- Con la herramienta de selección directa, vamos a seleccionar el Nodo superior y lo vamos a Convertir a Puntos de Ancla Seleccionados a Vertices tal como se muestran las opciones en la imagen.


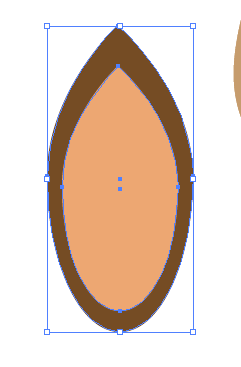
- Como relleno podemos utilizar el siguiente color

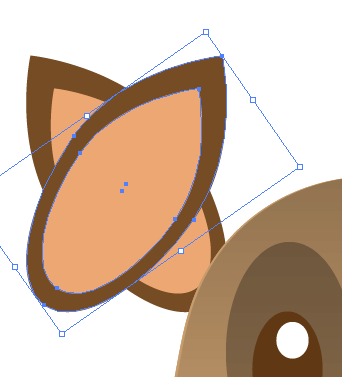
- Duplicamos en objeto con Copiar > Pegar en el mismo lugar, lo hacemos un poco más chico y le cambiamos el color.


- Para continuar, agrupamos ambos objetos que formarán las orejas

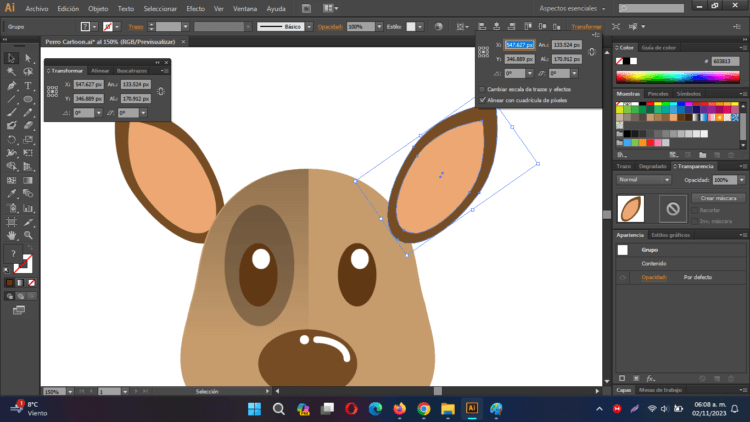
- Con la herramienta Tranformar rotamos 35° y enviamos detrás


- Duplicamos la forma con Copiar > Pegar en el mismo lugar
- Botón derecho sobre la segunda forma, Transformar > Reflejo > Vertical

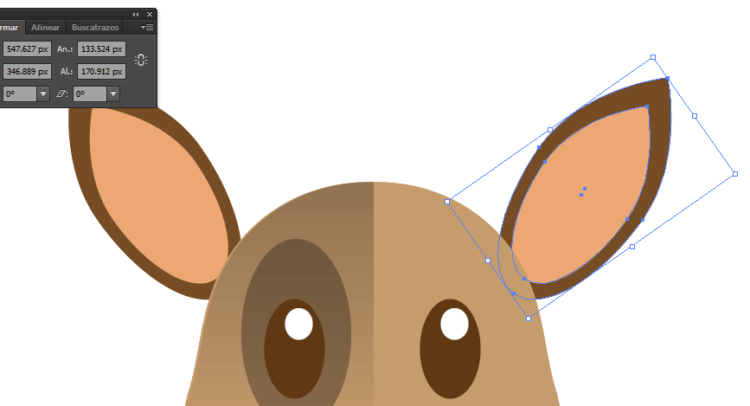
- Arrastramos a la siguiente posición y enviamos detrás


El cuerpo y el collar
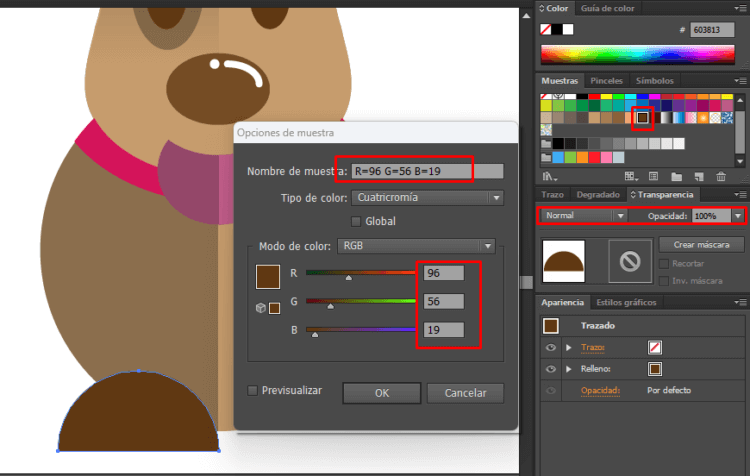
- Se dibuja un ovalo con las siguientes especificaciones, y lo enviamos al fondo (Organizar > Enviar detrás)

- Con ayuda del cuenta gotas, seleccionamos el mismo color del lado derecho del rostro

- Copia y pega el rostro y el cuerpo

- Busca trazos > Dividir, y acontinuación desagrupa las formas.
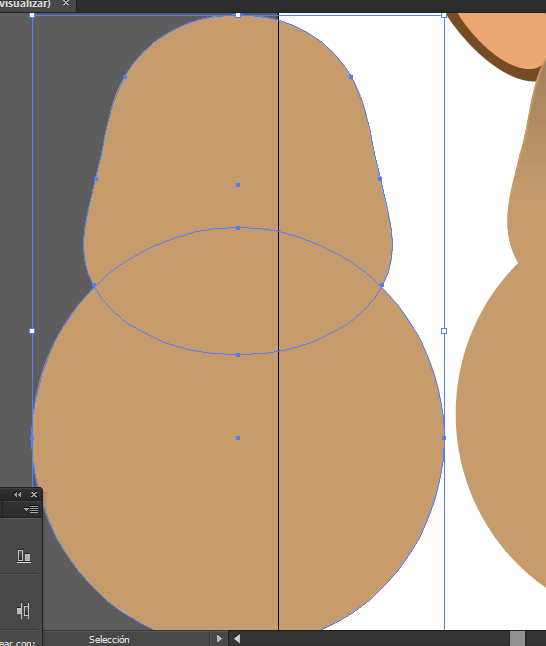
- Debemos tener la siguiente forma:

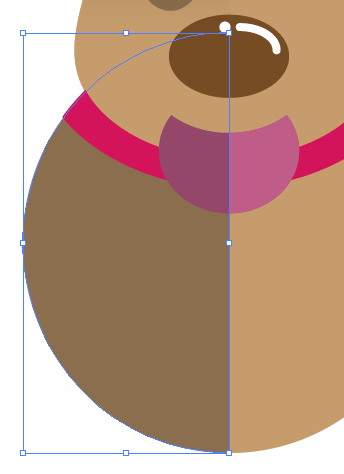
- Copia la forma y pega en el mismo lugar, vamos a estirar la segunda forma presionando «Alt» para que no se mueva de su eje central X.
- Arrastra un poco el nodo central superior, para reducir la altura de la forma

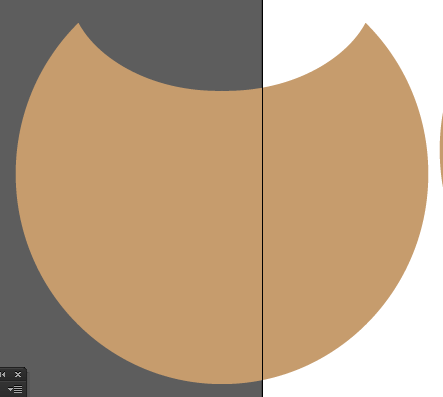
- Busca trazos> Divir > Eliminar menos frente

- Cambiamos el color y movemos el ancla inferior central:


- Terminamos de ajustar con los siguientes parámetros, y ajustamos con Ctrl + 9 para colocarlo detrás de la lengua.

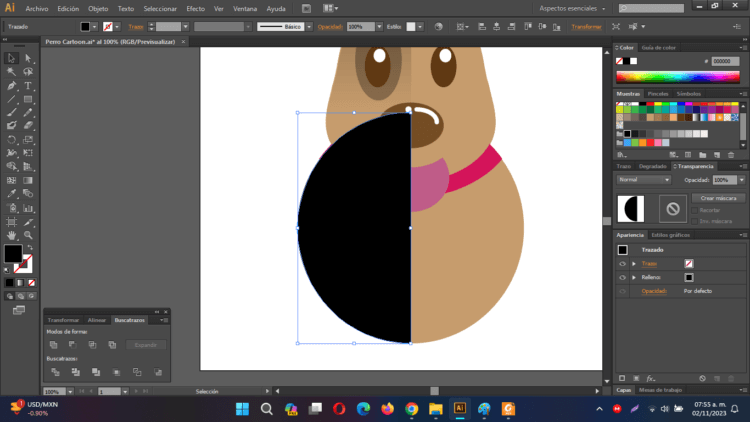
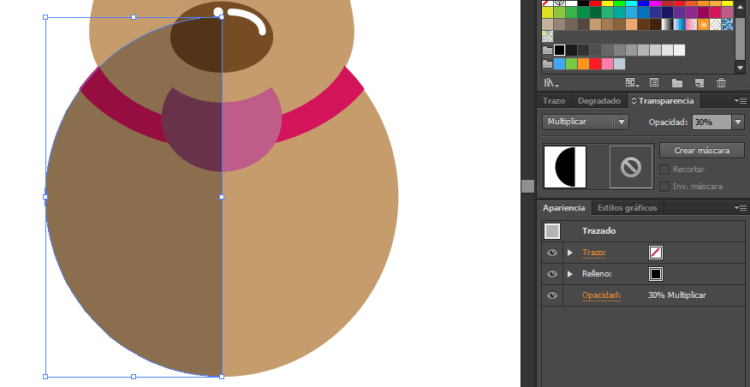
- Repetimos los pasos, con lo que se hizo en la sombra de la cara, pero ahora con el cuerpo para dar sombra solo a la mitad izquierda del cuerpo.
- Aplica color de relleno negro

- En transparencia ajustamos a Multiplicar > Opacidad 30%

- Envía detrás el objeto con Ctrl + 9 hasta obtener el siguiente orden:

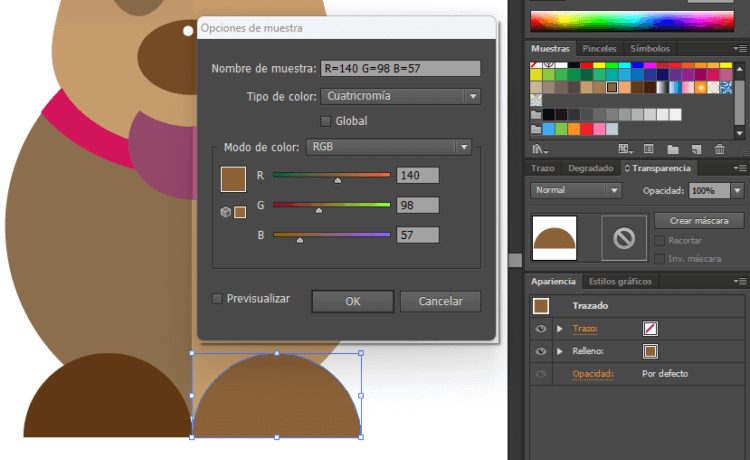
Los pies y la cola
- Agregamos un círculo, que partiremos con busca trazos, para obtener solamente la parte superior como se muestra a continuación:





- Duplicamos la forma, colocándola del lado derecho del perrito

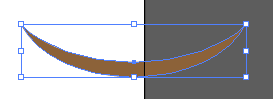
- Para lo que será el diseño de la «cola» utilizaremos «semi lunas», no importa si no te quedan exactamente igual, el propósito es utilizar las herramientas.

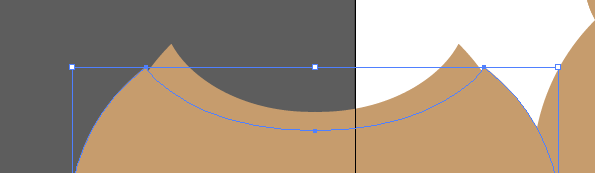
- Agrega otro ovalo encima, modificando ligeramente la altura, he cambiado el color para distinguir una figura de otra:

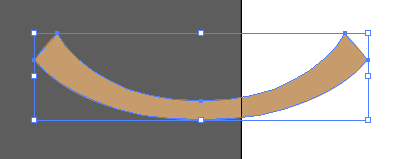
- Con Busca trazos elimina el sobrante del segundo circulo:

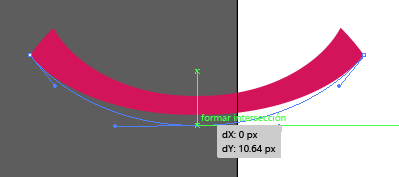
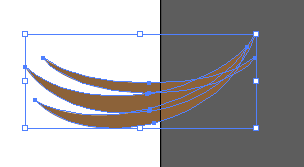
- Duplica esa misma forma y gira levemente:
- Repite el paso para tener 3 formas encimadas
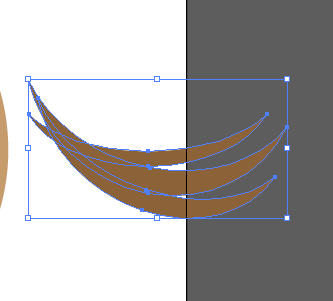
- Juega un poco con los tamaños y las posiciones para dar una apariencia más natural:

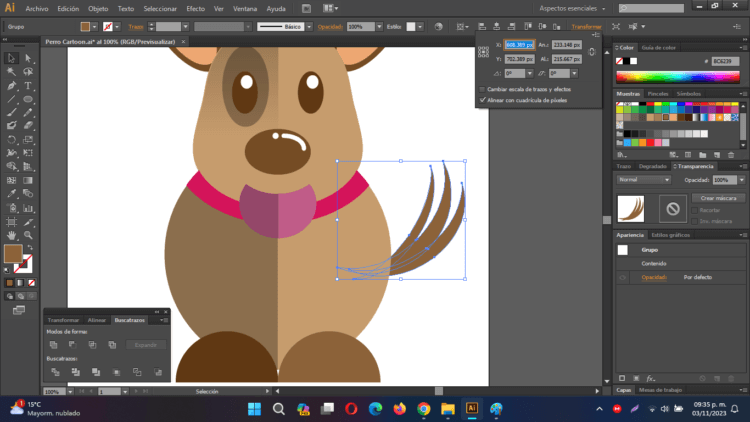
- Agrupa las formas, aplica en Objeto > Transformar > Reflejo > Horizontal

- Gira levente para adaptar las tres puntas en la parte superior derecha, y manda al fondo estas formas:

Centrado y fondo final
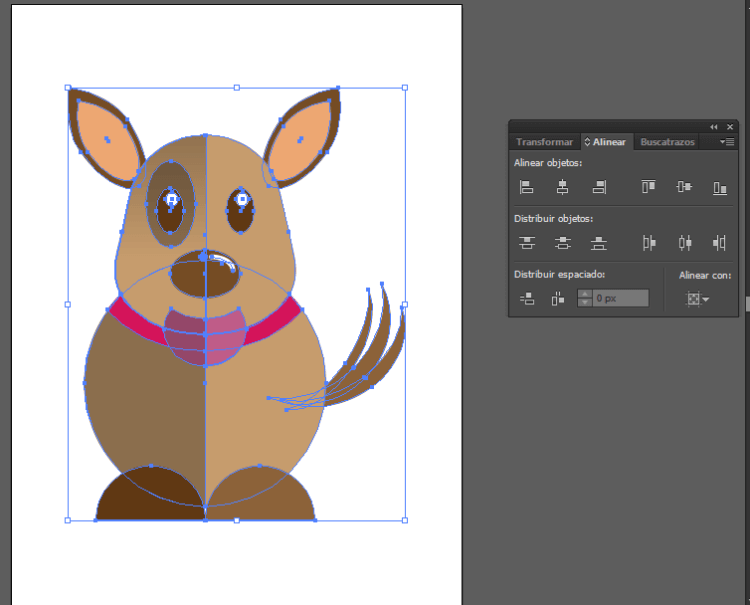
- Como últimos pasos, selecciona todos los objetos creados (El perrito completo) agrupalos, y centra horizontal y verticalmente sobre toda la página.



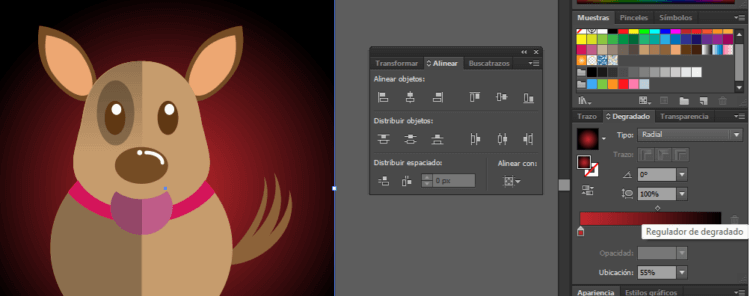
- Dibuja un rectángulo que cubra todo el espacio de trabajo, y cambiaremos los colores a degradado.
- En el centro aplicamos un color Magenta obscuro y en el exterior un color negro

- Te sugiero adaptar el regulador de Degradado al 55%

- Por ultimo añadimos un rectángulo, con las mismas propiedades usadas en el fondo, pero debajo de los pies del perrito

En esta práctica de Illustrator CS6, se aprendieron los siguientes conceptos básicos:
- Formas: Se utilizaron formas básicas, como elipses, rectángulos y polígonos, para crear las diferentes partes del perro.
- Colores de relleno: Se utilizaron colores de relleno para dar color a las formas.
- Herramienta busca trazos: Se utilizó la herramienta busca trazos para convertir las formas en objetos vectoriales.
- Degradados: Se utilizaron degradados para crear efectos de color en las formas.
- Duplicar imagen: Se utilizó la herramienta duplicar para crear varias copias de las mismas formas.
- Mover entre capas: Se utilizaron las capas para organizar los objetos y facilitar su edición.