Imagen corporativa en Illustrator CS6 para una empresa de construcción

En este Tutorial vamos a crear la imagen corporativa para una empresa, de construcción la cual le llamaremos «Locium Construcciones«, proviene del latín «locus» que significa «lugar» y «ium» que denota pluralidad. Se interpreta como «lugares» o «espacios», haciendo referencia a la creación y transformación de espacios habitables.
Primero vamos a crear el logotipo, sobre eso, tomaremos la paleta de colores para realizar la hoja membretada y la tarjeta de presentacion.
Logotipo

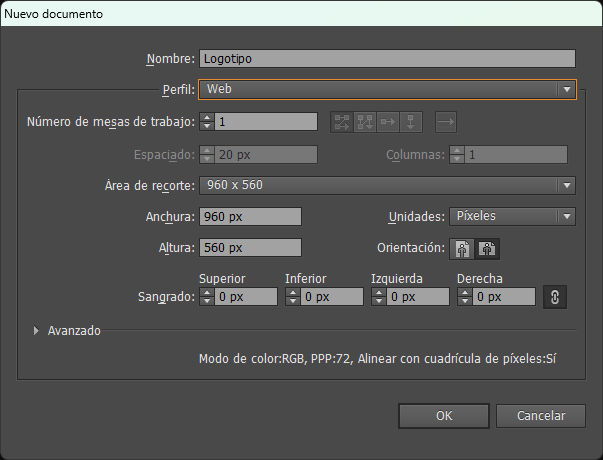
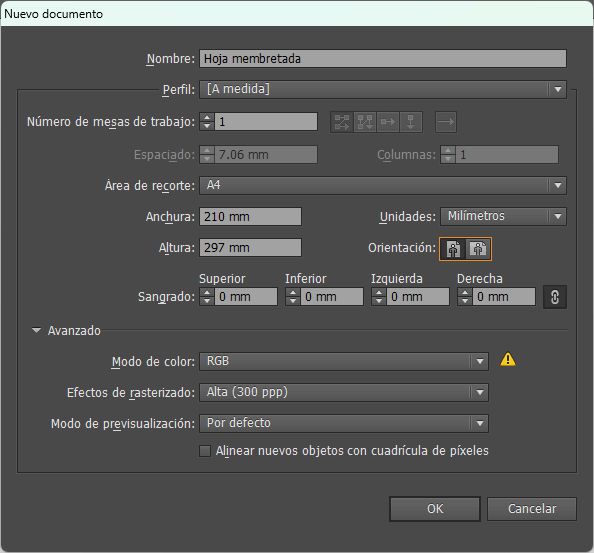
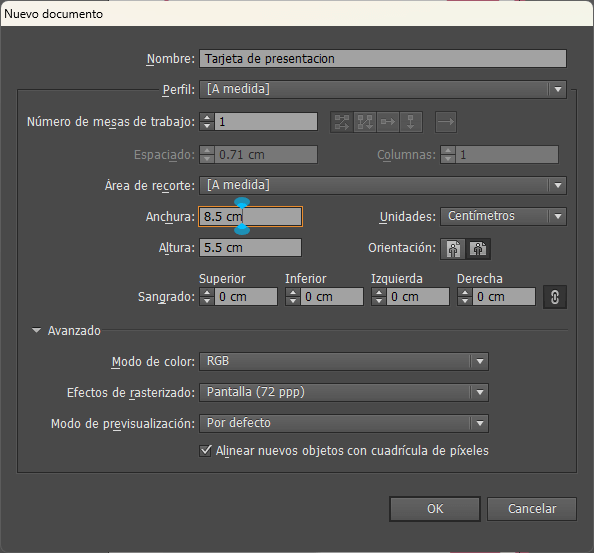
Abrimos nuestro programa de Illustrator CS6 y creamos un nuevo archivo con las siguientes dimensiones:

Creamos un cuadrado de 140px x 140 px (no importa la posición por ahora)

Para este diseño utilizaremos la siguiente paleta de colores (Puedes ver tendencias de colores en https://color.adobe.com/es/trends

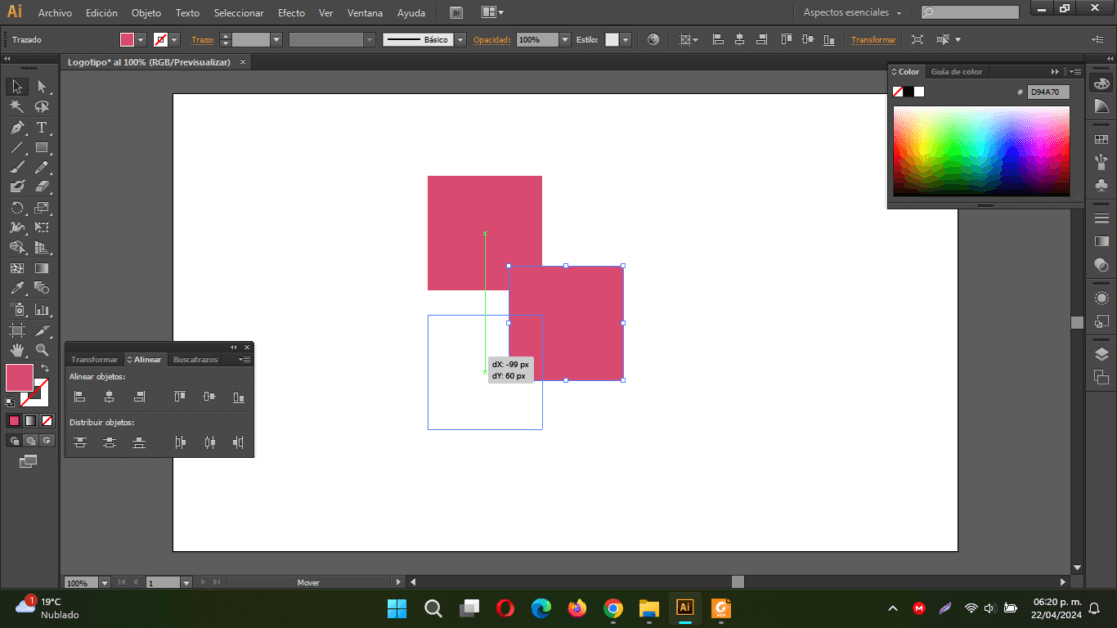
Cambiamos el color del cuadrado por #D94A70, nuestro primer color en la paleta de colores anterior.
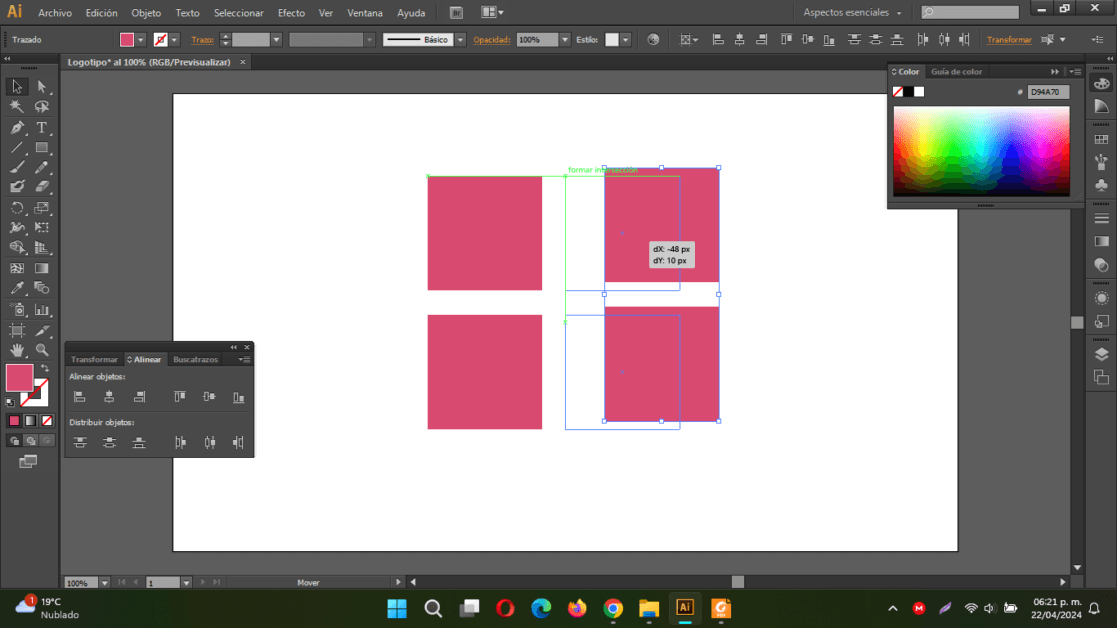
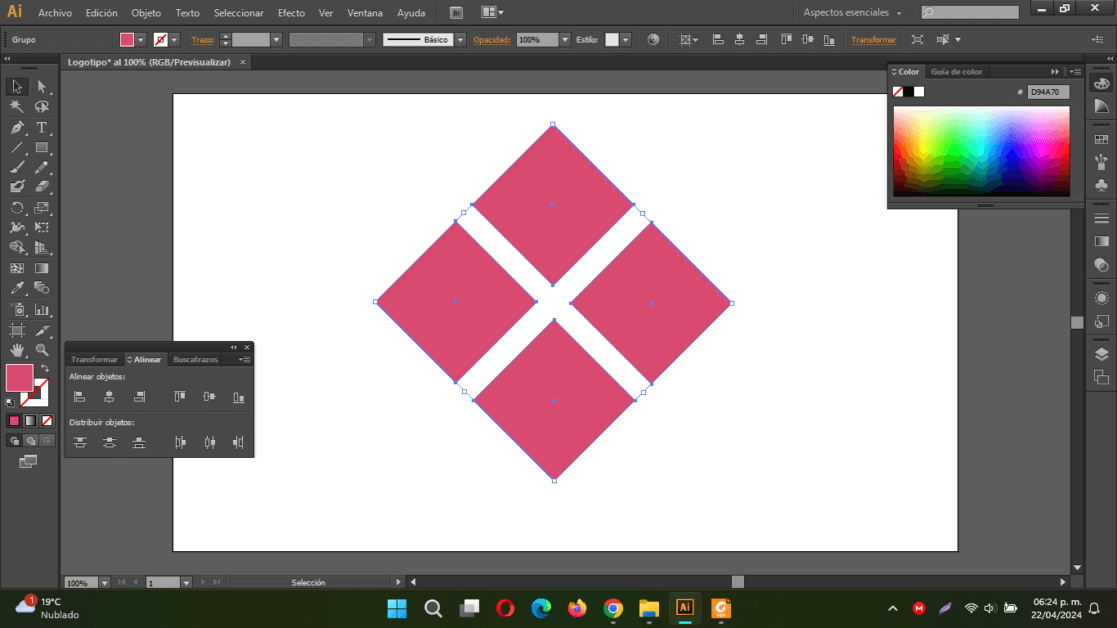
Copiamos y pegamos el objeto, con una separación aproximada de 60px, en todos los lados:


Utiliza las guías para acomodar los objetos de una manera simétrica.
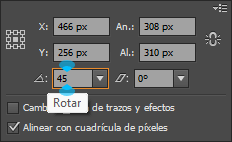
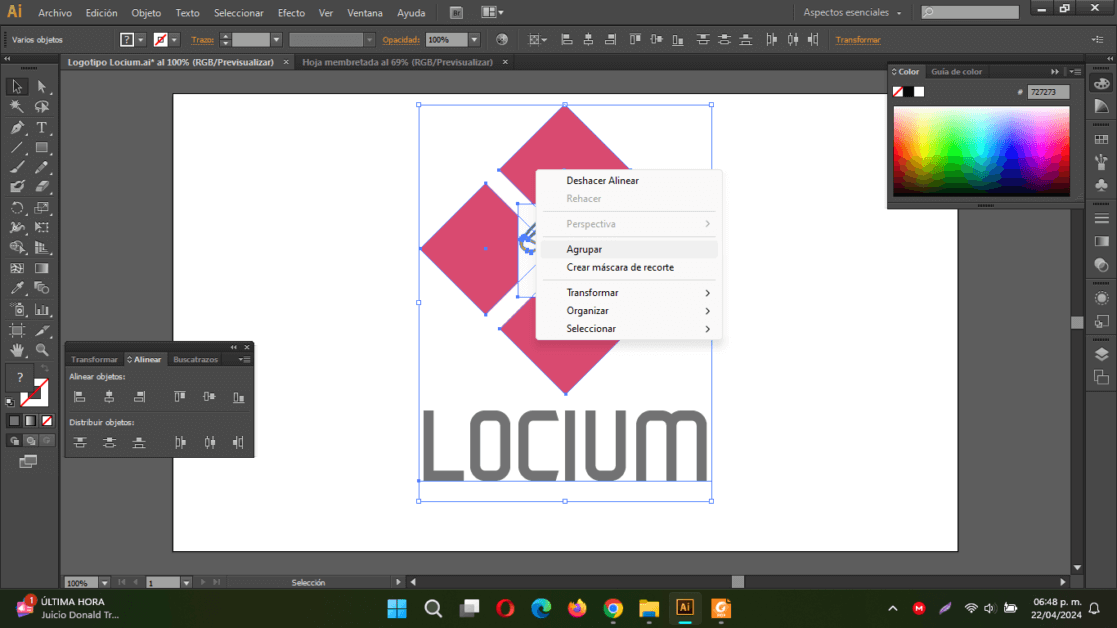
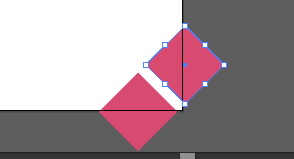
Selecciona todos los objetos y agrúpalos. En el panel «Transformar» movemos la rotación a 45°


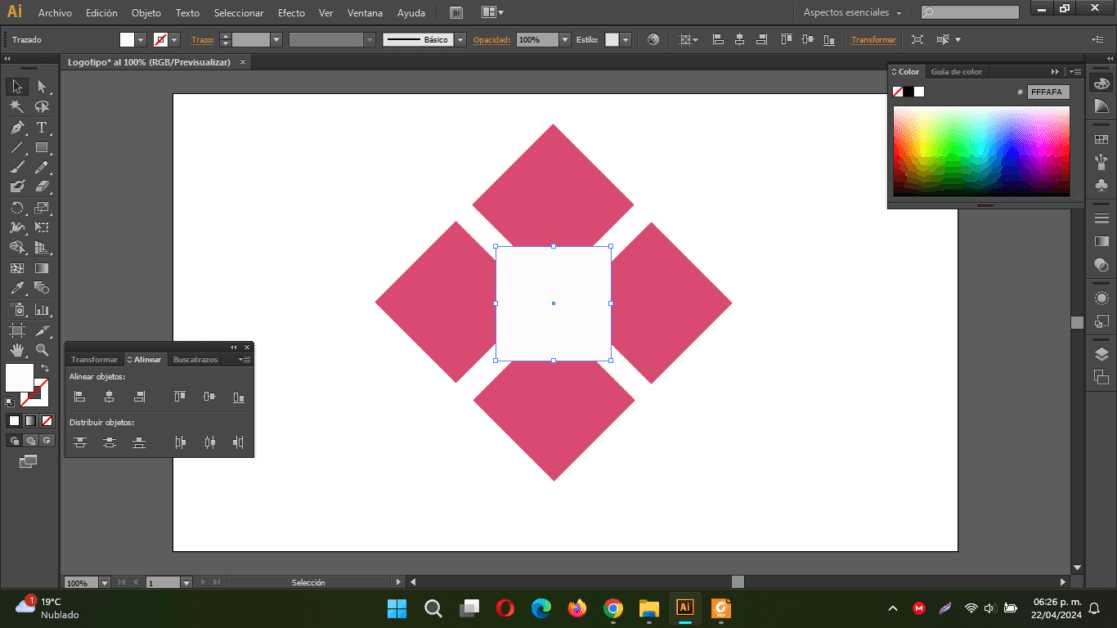
Desagrupa los elementos y copia y pega uno de los cuadros, al cual lo vamos a girar nuevamente 45°, cambiamos su color a blanco, con la ayuda de las guías lo centramos con respecto a los demás objetos.

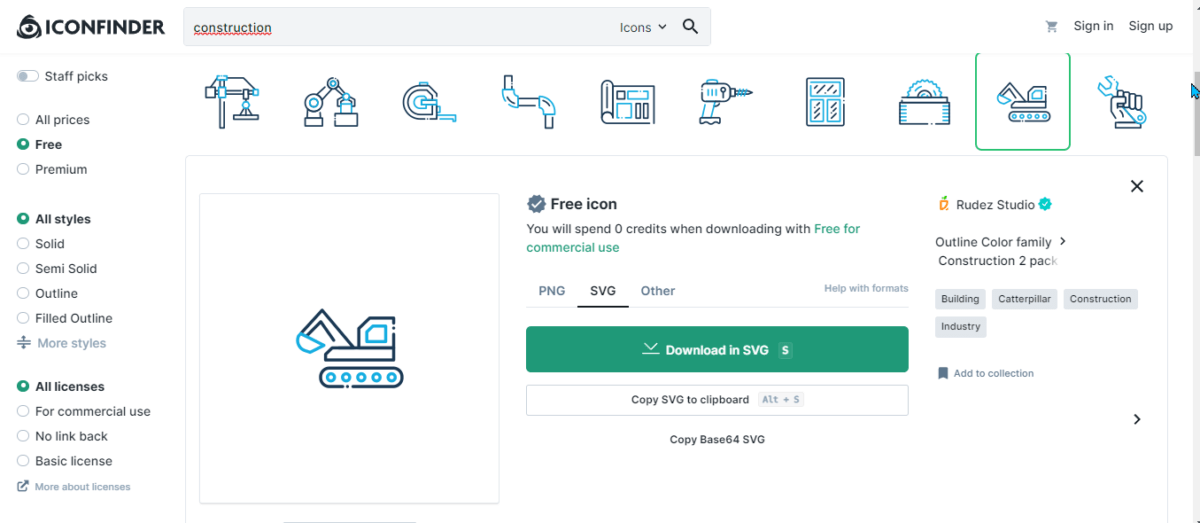
En la página de www.iconfinder.com vamos a descargar un ícono, en la sección de gratuitos, relacionado con la construcción:

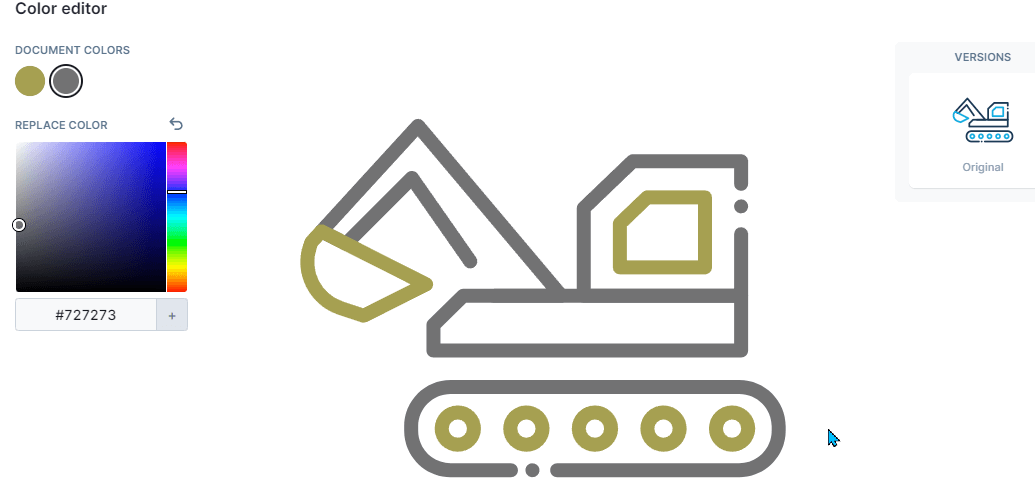
Con la ayuda del editor vamos a ajustar los colores:

Modificamos los colores, conforme a la paleta de colores:


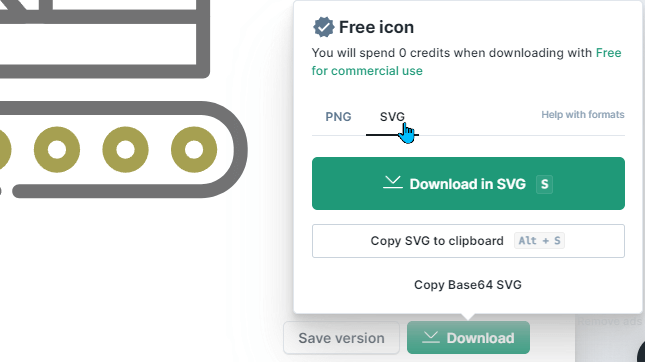
Posteriormente descargamos el SVG.

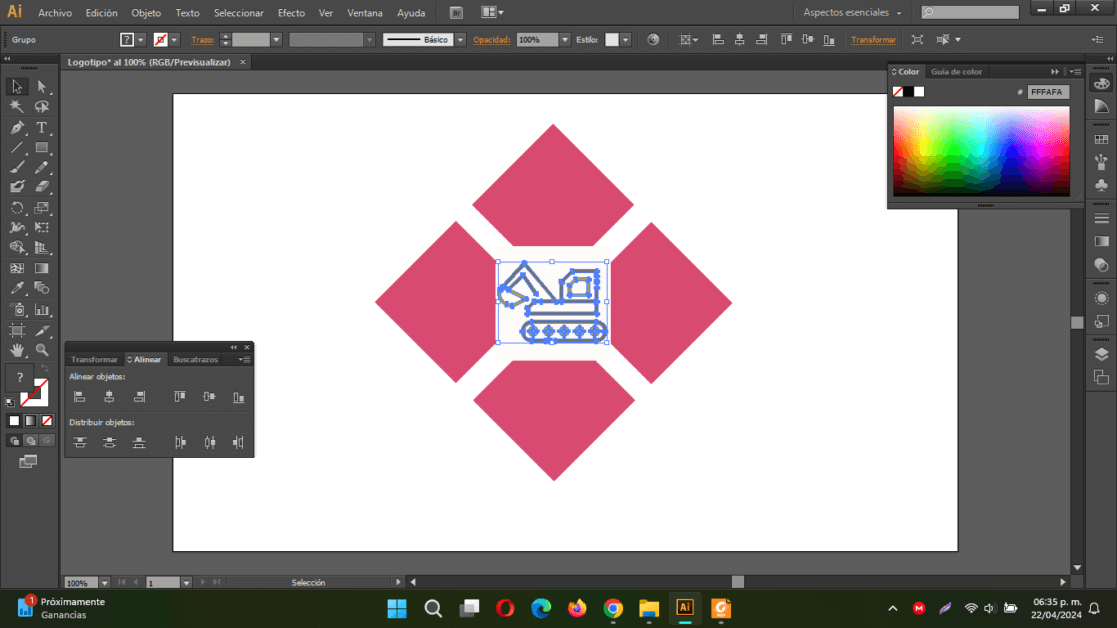
Con el menú Archivo > Colocar, añadimos nuestro vector al diseño, centrándolo en el recuadro blanco. Apóyate de las líneas guía y de la tecla ALT para no distorsionar la imagen.

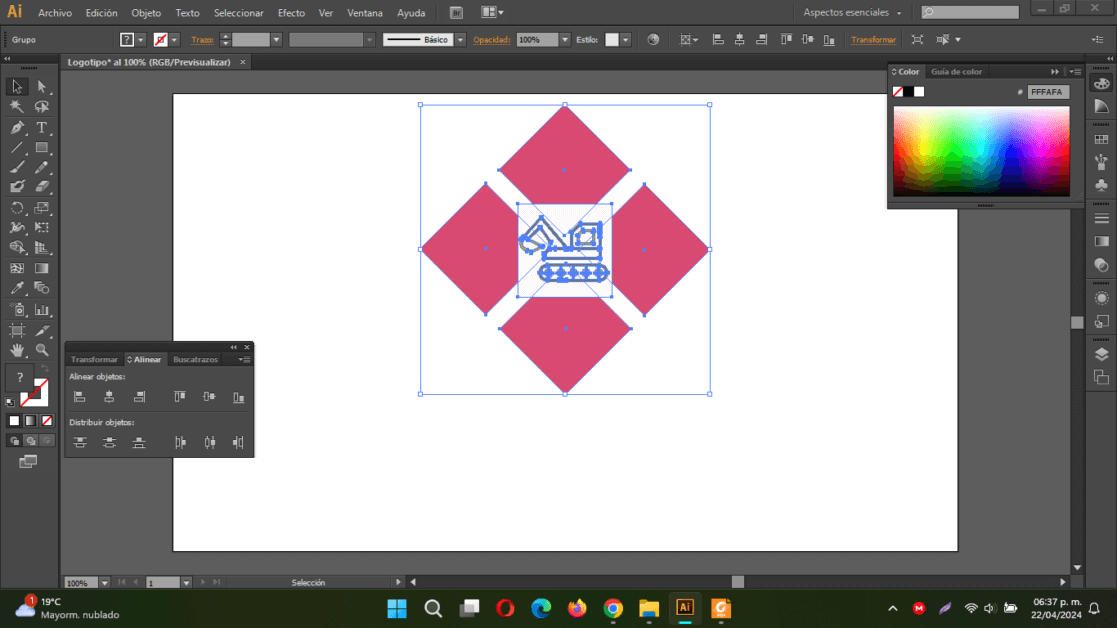
Agrupa todos los objetos y haz un poco más chico el logo, con la ayuda del panel Transformación vamos a centrar la imagen horizontalmente con respeto a la mesa de trabajo.

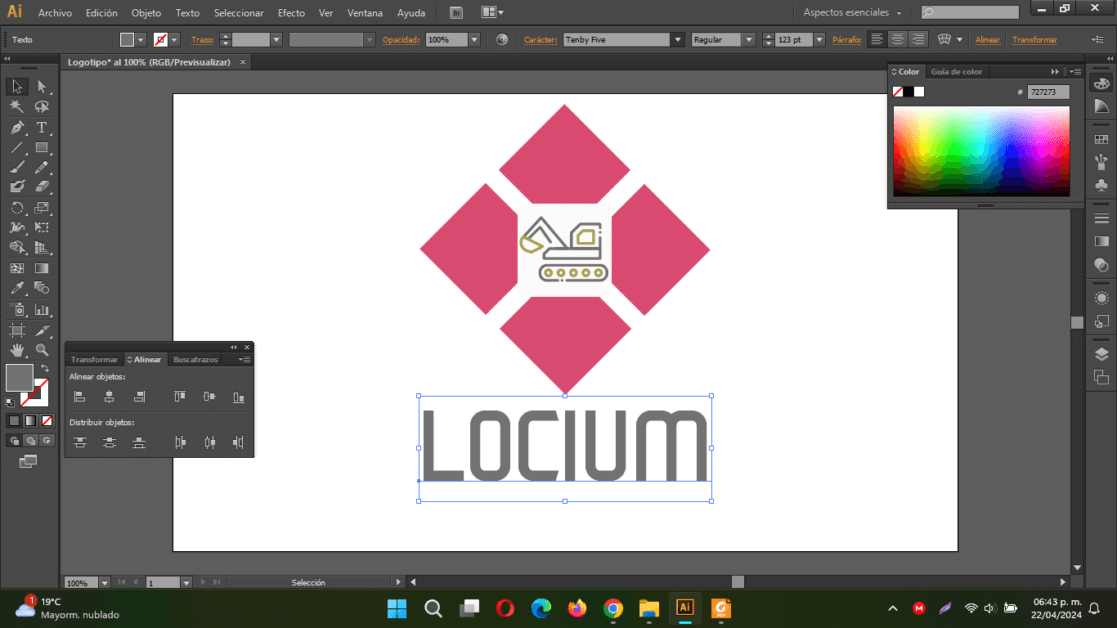
Añadimos un texto con la palabra «LOCIUM», desde la página de www.dafont.com vamos a descargar la fuente Tenby Five, usando el buscador de fuentes,

La descargamos e instalamos en nuestra computadora.
Aplicamos la fuente al nombre de nuestro logotipo, cambiando el tamaño a 123px y centrando en la parte inferior del logotipo ya creado. Aplicamos el color #727273

Guarda el archivo como Logotipo Locium
Diseño de la Hoja membretada
Creamos un nuevo archivo, con las siguientes especificaciones:

Agrupamos todos los elementos del logotipo para poderlos pegar en el archivo de la hoja membretada.

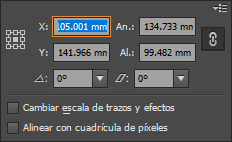
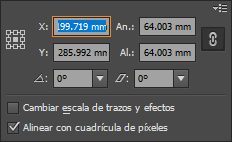
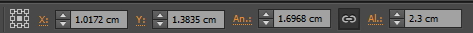
Restringimos las proporciones de altura y anchura para dejar el objeto con las siguientes dimensiones: 45mm ancho por 61mm ancho. Alineado en X con 30mm y en Y con 38mm.

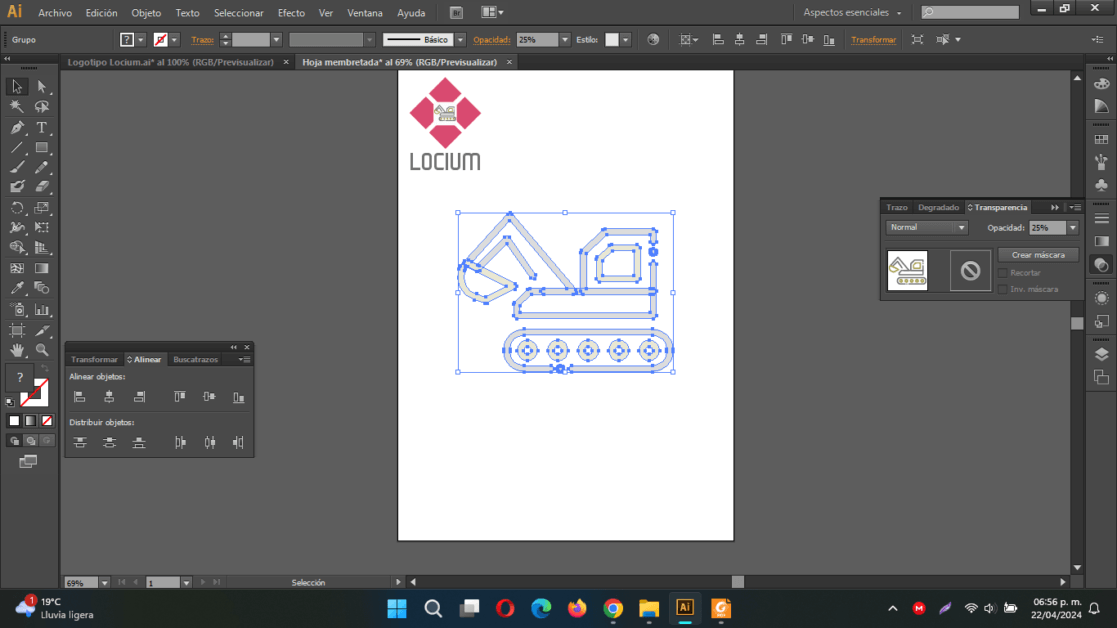
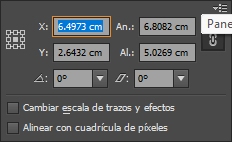
Desagrupa todos los objetos, copia y pega el ícono del logotipo al centro del espacio de trabajo con las siguientes dimensiones, aplica una transparencia al 25%


Copia y pega los cuadros superior e izquierdo, cambia el tamaño a 40mm cada uno y alinéalos a la parte inferior derecha del documento.


Repite los pasos pero ahora para colocarlos en la parte superior derecha:

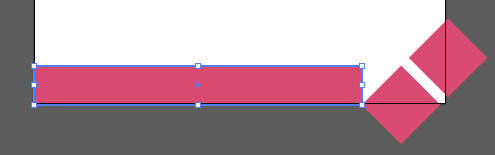
Añade en la parte inferior de la hoja un recuadro de 20mm de alto, que inicie en el borde izquierdo hasta llegar a donde se encuentra el primer rombo.

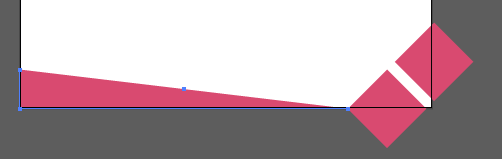
Con la herramienta de selección directa (A) selecciona solo el ancla superior derecha y haz clic en suprimir.

Cambia el color del triangulo a #BFBFBF

Tarjeta de presentación
Crea un nuevo archivo para la tarjeta de presentación con las siguientes caracteristicas:

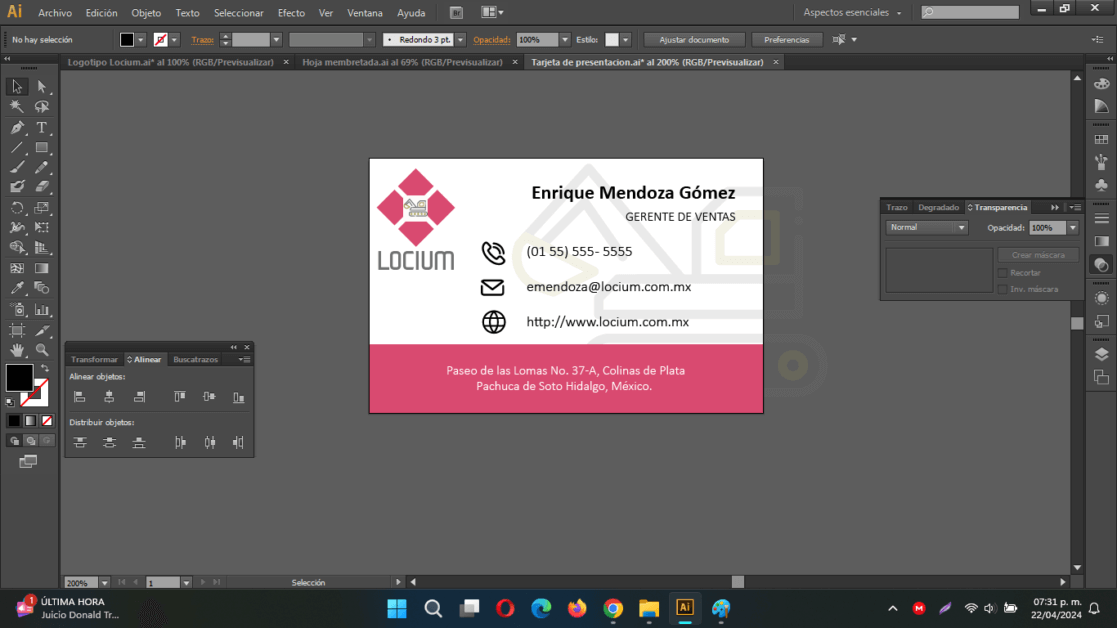
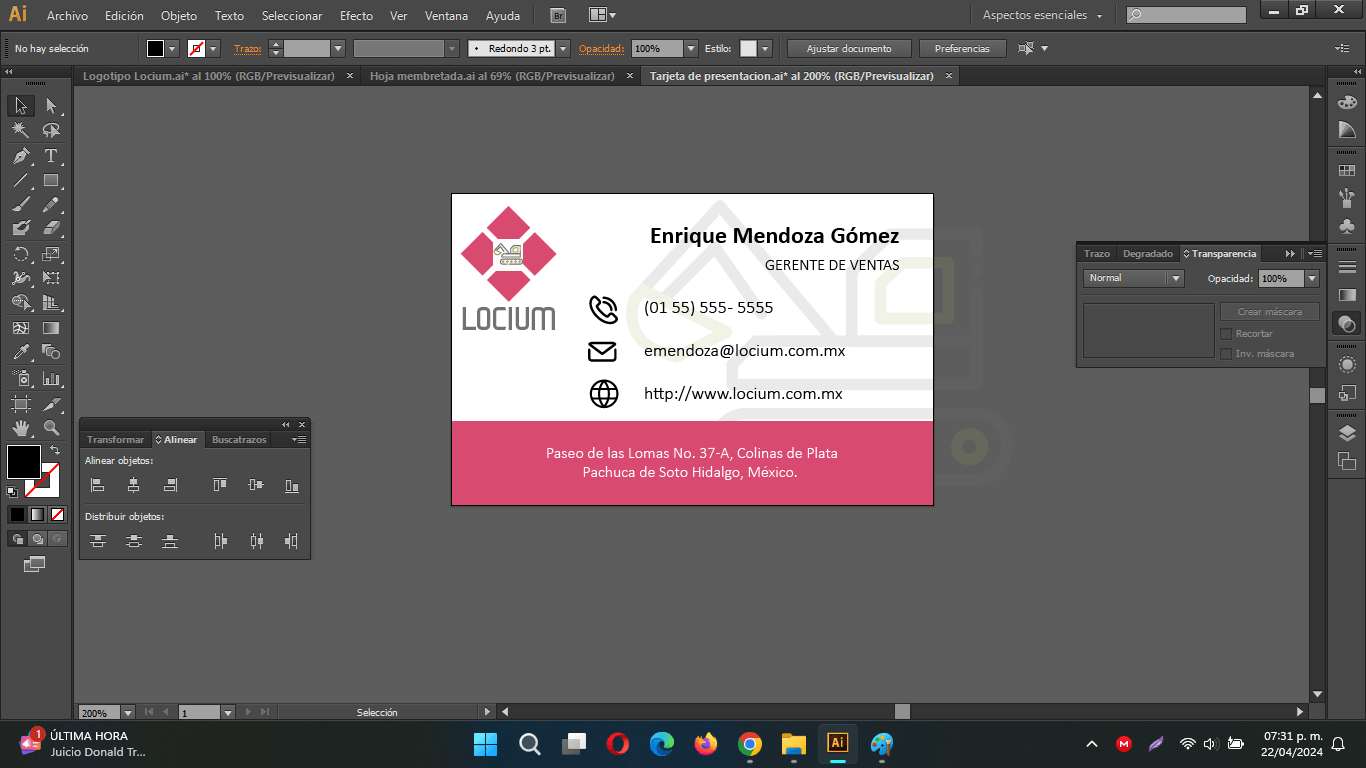
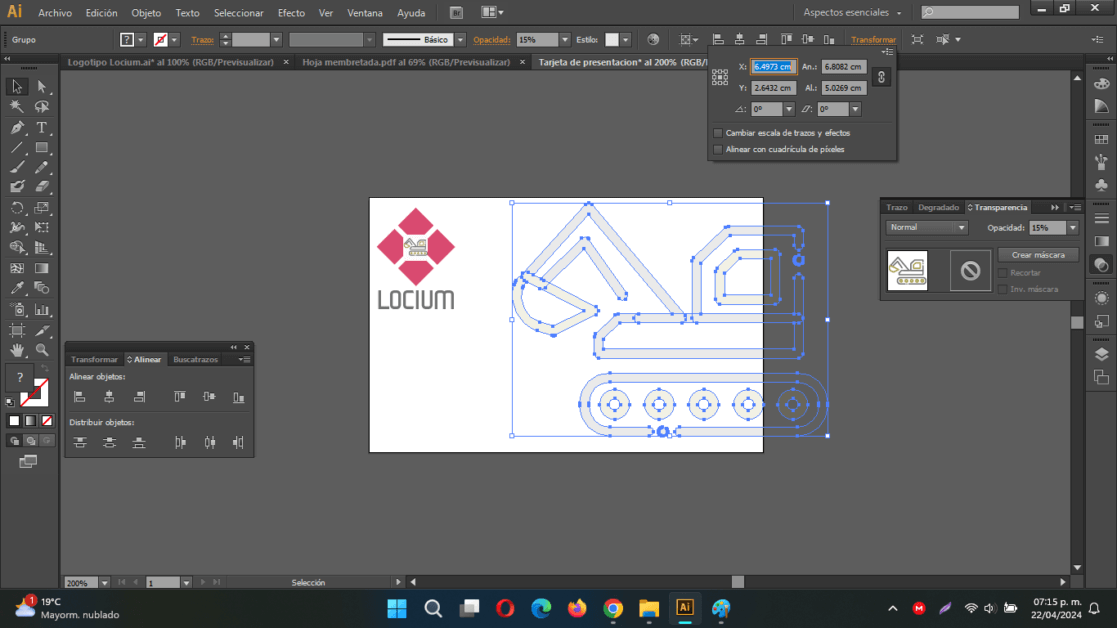
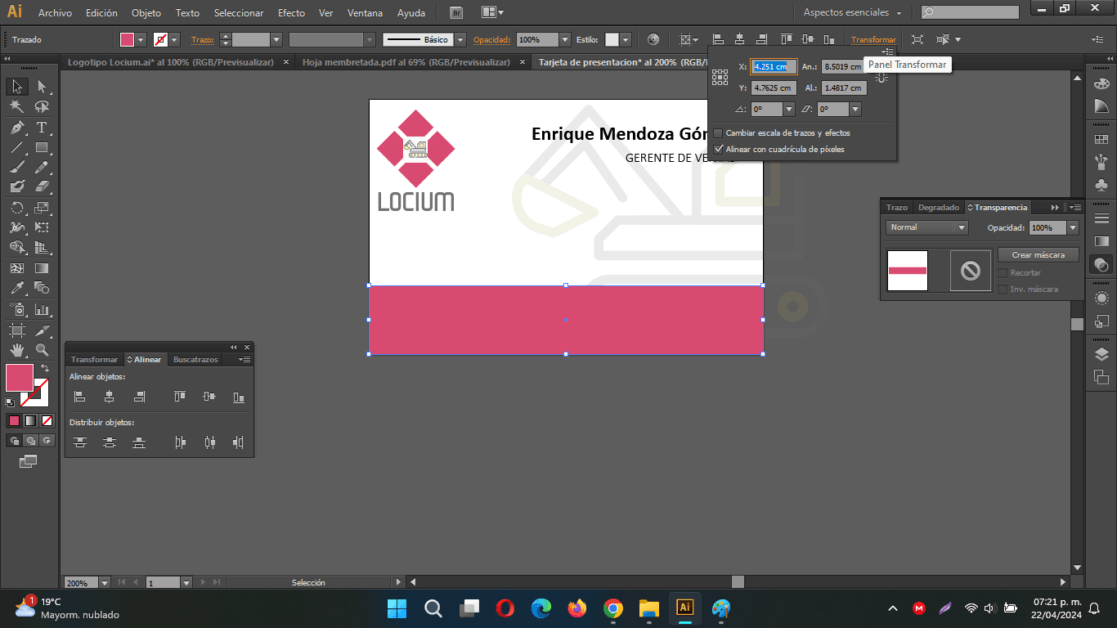
Ajusta el zoom a 200%, copia y pega el logotipo de la hoja membretada en el espacio de trabajo de la tarjeta de presentación. Ajusta con los siguientes parámetros:

Ahora copia y pega el ícono transparente que se colocó en la hoja membretada, con los siguientes parámetros: (opacidad al 15%)


Añadimos un nombre con las siguientes configuraciones:


Añade un rectángulo en la parte inferior, con las siguientes características:


Añade una dirección dentro del recuadro, centrado, color blanco, Calibri, Light, 8pt.

Con la ayuda de iconfinder añade íconos para colocar teléfono, mail y página web: