En esta entrada de blog, veremos cómo crear una página web que muestre las tablas de multiplicar. El código que veremos es sencillo y fácil de entender, pero es lo suficientemente potente como para mostrar todas las tablas de multiplicar de forma rápida y sencilla.
Pasos para crear la página web en PHP
Para crear la página web, seguiremos los siguientes pasos:
- Declararemos el tipo de documento y abriremos las etiquetas HTML.
- Crearemos el encabezado de la página.
- Definiremos los estilos CSS.
- Abriremos el cuerpo de la página.
- Crearemos el título de la página.
- Crearemos el formulario.
- Crearemos el código PHP.
Paso 1: Declaración del tipo de documento y apertura de etiquetas HTML
HTML
<!DOCTYPE html> <html>
Explicación:
La primera línea indica al navegador que se trata de un documento HTML. La segunda línea abre la etiqueta html, que contiene todo el código de la página web.
Paso 2: Creación del encabezado de la página
<head>
<title>Tablas de Multiplicar</title>
<style>
/* Estilos CSS */
</style>
</head>
Explicación:
La etiqueta head contiene información sobre la página web, como el título y los estilos CSS. En este caso, se ha creado un título para la página y se ha incluido un bloque de código CSS para definir los estilos de la página.
Paso 3: Definición de los estilos CSS
CSS
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
color: #333;
padding: 20px;
background-color: #fff;
}
form {
text-align: center;
margin: 20px auto;
max-width: 300px;
}
select, input {
padding: 10px;
font-size: 16px;
width: 100%;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
select {
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #333;
color: #fff;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #555;
}
table {
border-collapse: collapse;
margin: 20px auto;
background-color: #fff;
}
table, th, td {
border: 1px solid #ccc;
}
th, td {
padding: 10px;
text-align: center;
}
#resultado {
margin: 20px;
text-align: center;
}
Explicación:
En este bloque de código se definen los estilos CSS que se aplicarán a los elementos de la página web. Por ejemplo, se ha definido que el tipo de letra de la página sea Arial o sans-serif, que el color de fondo de la página sea #f7f7f7, que el texto esté alineado al centro, etc.
Paso 4: Apertura del cuerpo de la página
HTML
<body>
Explicación:
La etiqueta body contiene el contenido visible de la página web.
Paso 5: Creación del título de la página
HTML
<h1>Tablas de Multiplicar</h1>
Explicación:
La etiqueta h1 crea un título de nivel 1. En este caso, se ha creado el título «Tablas de Multiplicar».
Paso 6: Creación del formulario
HTML
<form method="post">
<label for="tabla">Selecciona una tabla de multiplicar:</label>
<select name="tabla" id="tabla">
<?php
for ($i = 1; $i <= 10; $i++) {
echo "<option value='$i'>$i</option>";
}
?>
</select>
<input type="submit" value="Mostrar tabla">
</form>
Explicación:
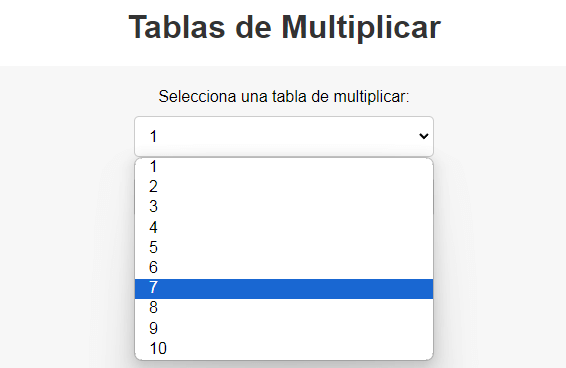
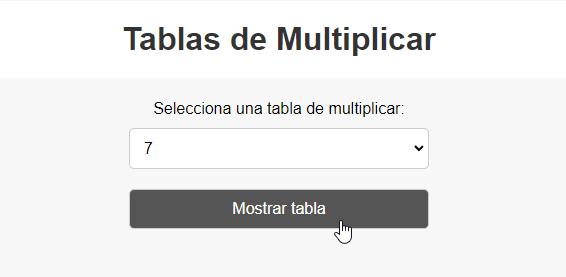
En este bloque de código se crea un formulario que permite al usuario seleccionar una tabla de multiplicar. El formulario contiene una etiqueta label, un elemento select y un botón de envío. La etiqueta label indica al usuario que debe seleccionar una tabla de multiplicar. El elemento select contiene una lista de opciones, cada una de las cuales representa una tabla de multiplicar. El botón de envío permite al usuario enviar el formulario.
Paso 7: Creación del código PHP
PHP
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$tabla = $_POST['tabla'];
echo "<h2>Tabla de Multiplicar del $tabla</h2>";
echo "
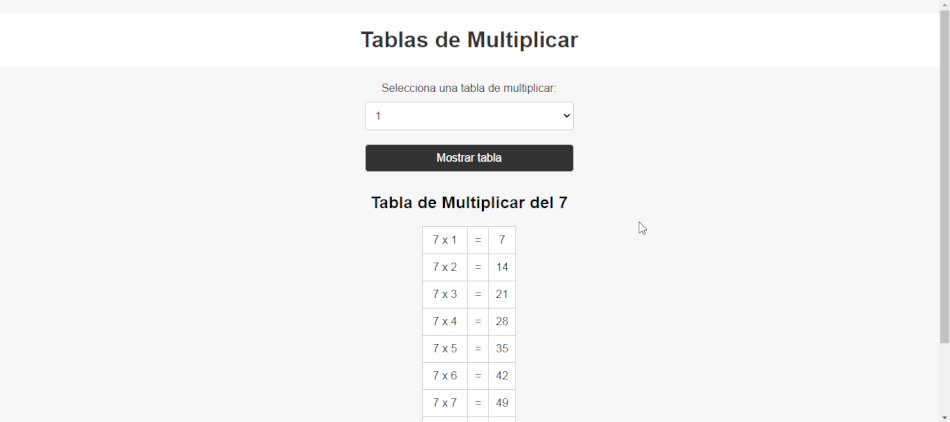
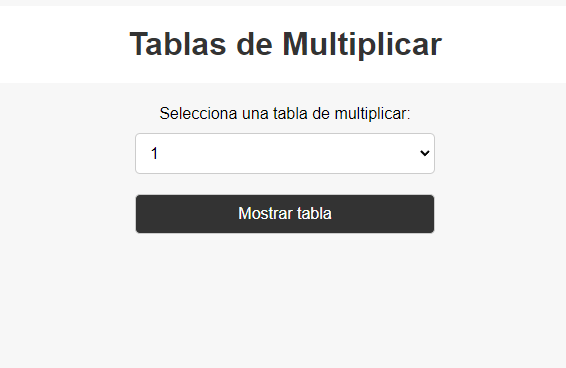
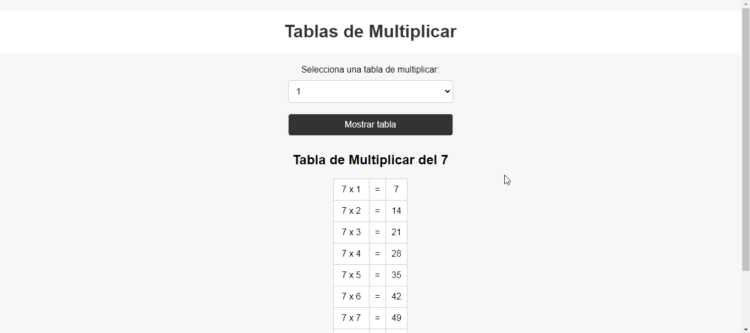
El resultado final es el siguiente:




En esta entrada de blog, hemos visto cómo crear una página web que muestra las tablas de multiplicar. El código que hemos visto es sencillo y fácil de entender, pero es lo suficientemente potente como para mostrar todas las tablas de multiplicar de forma rápida y sencilla.
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
margin: 0;
padding: 0;
}
h1 {
text-align: center;
color: #333;
padding: 20px;
background-color: #fff;
}
form {
text-align: center;
margin: 20px auto;
max-width: 300px;
}
select, input {
padding: 10px;
font-size: 16px;
width: 100%;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
select {
border: 1px solid #ccc;
border-radius: 5px;
}
input[type="submit"] {
background-color: #333;
color: #fff;
cursor: pointer;
}
input[type="submit"]:hover {
background-color: #555;
}
table {
border-collapse: collapse;
margin: 20px auto;
background-color: #fff;
}
table, th, td {
border: 1px solid #ccc;
}
th, td {
padding: 10px;
text-align: center;
}
#resultado {
margin: 20px;
text-align: center;
}
</style>
</head>
<body>
<h1>Tablas de Multiplicar</h1>
<form method="post">
<label for="tabla">Selecciona una tabla de multiplicar:</label>
<select name="tabla" id="tabla">
<?php
for ($i = 1; $i <= 10; $i++) {
echo "<option value='$i'>$i</option>";
}
?>
</select>
<input type="submit" value="Mostrar tabla">
</form>
<div id="resultado">
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$tabla = $_POST['tabla'];
echo "<h2>Tabla de Multiplicar del $tabla</h2>";
echo "<table>";
for ($i = 1; $i <= 10; $i++) {
$resultado = $tabla * $i;
echo "<tr><td>$tabla x $i</td><td>=</td><td>$resultado</td></tr>";
}
echo "</table>";
}
?>
</div>
</body>
</html>