Un diagrama de una página web es una representación visual que muestra la estructura y organización de una página web. También se le conoce como mapa del sitio o esquema de navegación. Este diagrama proporciona una visión general de cómo se conectan las diferentes páginas y secciones de un sitio web, y muestra las relaciones entre ellas.

En un diagrama de una página web, se utilizan diferentes elementos gráficos para representar las páginas y secciones del sitio web. Por lo general, se utilizan cajas o rectángulos para representar las páginas, y líneas o flechas para mostrar las conexiones y la dirección de la navegación entre las páginas.
El objetivo de un diagrama de una página web es ayudar a los diseñadores y desarrolladores a visualizar y planificar la estructura de la página web antes de comenzar a construirla. También puede servir como una herramienta de comunicación para discutir y compartir ideas sobre la arquitectura y la navegación del sitio web con los miembros del equipo o los clientes.
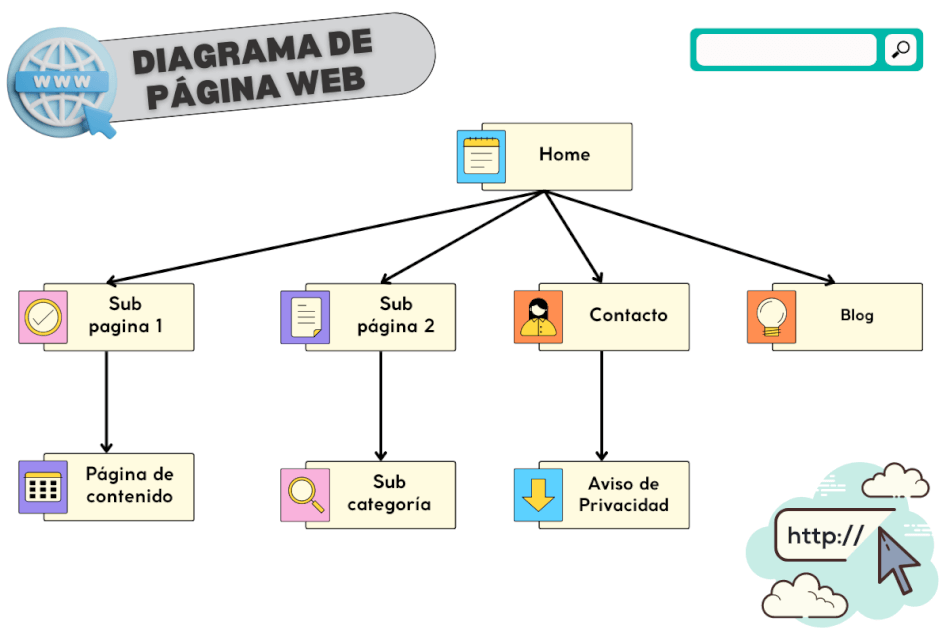
En el siguiente ejemplo te muestro un diagrama de una página web:

Para representar un diagrama de una página web, es necesario representarlo lo más atractivo posible para que pueda entenderse el esquema de navegación, en la imagen anterior se representa el «Home» como la página principal o la raíz, seguido de dos subpáginas, una sección de contacto y blog (todo depende de la estructura planificada en tu sitio web) debajo de estas secciones puedes agregar cuántas páginas sean necesarias, es importante tomar en cuenta el Aviso de privacidad como una subpágina dentro del sitio web.
Mapa de sitio o esquema de navegación
Esto es lo que debes tener en cuenta al organizar la estructura de tu sitio en tu esquema web:
Categorización: Clasifica tus páginas web agrupando características y elementos similares. Procura tener entre 2 y 7 categorías, y asegúrate de equilibrar las subcategorías. Por ejemplo, si cada categoría tiene 5 subcategorías, trata de que todas las categorías tengan 5 subcategorías (no es requisito).
Niveles de profundidad de página: Es recomendable seguir una estructura de página con pocos niveles de profundidad. Lo ideal es tener tres niveles. Sin embargo, en casos como tiendas en línea, es posible que necesites más niveles. Recuerda que cuanto menos profundos sean los niveles de página, más fácil será navegar por tu sitio.
Categoría global: Además de las categorías, es importante tener una categoría adicional llamada «global». Aquí se incluyen elementos como políticas de privacidad, inicio de sesión y funciones de búsqueda. Estos elementos se pueden ubicar en el encabezado o pie de página de tu sitio.
Estructura de la página web
La estructura de tu página web es como el esqueleto de tu sitio. Te ayuda a planificar cuántas columnas usarás. Ahora, necesitas hacer una lista de los elementos que formarán el diseño de tu sitio. Comienza con tu página de inicio, ya que será lo primero que vean los visitantes.
La página de inicio es lo que los usuarios ven primero y les ayuda a decidir si quieren seguir explorando tu sitio web. Recuerda que un buen diseño facilita la navegación del usuario.
Cuando diseñes tu página de inicio, piensa en lo que aparece en la parte superior y en la parte inferior. La parte superior es lo que se ve antes de desplazarse, y la parte inferior es lo que aparece después de desplazarse.
Aquí tienes una imagen que muestra la diferencia entre la parte superior y la parte inferior de la página:

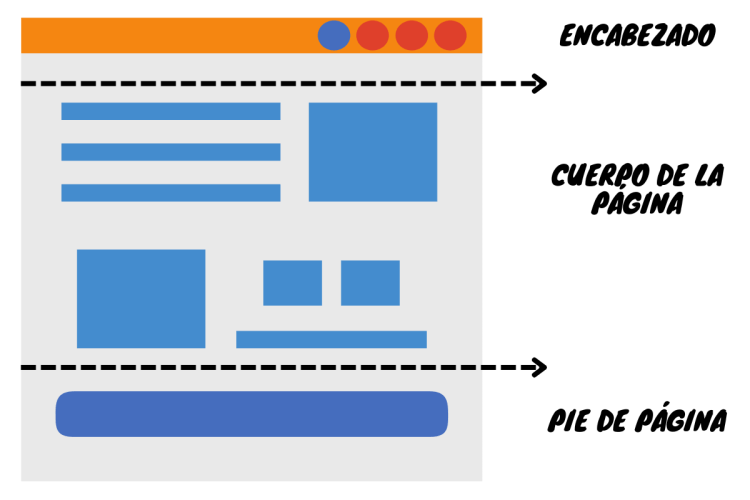
El encabezado, el cuerpo y el pie de página son componentes fundamentales de una página web. Aquí te explico qué significa cada uno de ellos:
- Encabezado: El encabezado es la sección superior de una página web. Por lo general, contiene elementos como el logotipo de la página, el nombre del sitio, el menú de navegación y otros elementos importantes que deseas mostrar en todas las páginas del sitio. El encabezado proporciona una identidad visual y facilita la navegación del usuario, permitiéndoles acceder rápidamente a diferentes secciones del sitio.
- Cuerpo: El cuerpo es la parte central de una página web, donde se presenta el contenido principal. Aquí es donde puedes incluir texto, imágenes, videos, formularios y otros elementos interactivos que desees mostrar a los visitantes. El cuerpo es el área principal de la página donde los usuarios pasan la mayor parte de su tiempo al leer, interactuar o consumir el contenido que has creado.
- Pie de página: El pie de página se encuentra en la parte inferior de una página web. Es una sección que suele repetirse en todas las páginas y contiene información adicional importante. Aquí puedes incluir enlaces de contacto, enlaces a políticas de privacidad, derechos de autor, información de contacto o cualquier otro contenido relevante que desees mostrar en todas las páginas. El pie de página brinda a los usuarios un acceso fácil a información adicional y les ayuda a navegar y comprender mejor el sitio web.
A continuación, te mencionaré algunos elementos comunes que se sugiere incluir en el encabezado, cuerpo y pie de página de una página web:
Encabezado de la página:
- Logotipo o nombre de la empresa/sitio web.
- Menú de navegación: Enlaces a diferentes secciones del sitio.
- Botones o enlaces para iniciar sesión o registrarse.
- Barra de búsqueda: Permite a los usuarios buscar contenido específico.
- Información de contacto: Número de teléfono, dirección de correo electrónico u otros datos relevantes.
Cuerpo de la página:
- Título o encabezado principal: El texto que define el propósito o tema de la página.
- Contenido principal: Texto, imágenes, videos y otros elementos relacionados con el tema de la página.
- Elementos interactivos: Formularios, botones de acción, deslizadores, galerías de imágenes, etc.
- Subtítulos y secciones: Organizan el contenido y lo hacen más legible y fácil de entender.
- Enlaces internos: Para ayudar a los usuarios a navegar a otras secciones o páginas relacionadas dentro del sitio.
Pie de página:
- Enlaces de navegación secundaria: Enlaces adicionales a diferentes secciones o páginas del sitio.
- Información de contacto: Dirección, número de teléfono, correo electrónico o enlace a un formulario de contacto.
- Políticas y términos: Enlaces a políticas de privacidad, términos y condiciones, y políticas de cookies.
- Enlaces a redes sociales: Para que los usuarios se conecten a las redes sociales de la empresa o sitio web.
- Créditos y derechos de autor: Información sobre la propiedad intelectual y derechos de autor del contenido.
Es importante tener en cuenta que estos elementos pueden variar dependiendo del propósito y el tipo de página web. También es recomendable mantener un diseño limpio y ordenado, evitando sobrecargar los encabezados, cuerpos y pies de página con demasiada información.

Para crear una página web completa y funcional, es importante considerar diversas características y elementos. A continuación, te ampliaré la información sobre algunos de ellos para que sea comprensible para estudiantes de informática:
- Llamada a la acción (CTA): Incluye botones o enlaces que inviten a los usuarios a realizar una acción específica, como «Comprar ahora», «Regístrate», «Descargar», etc. Las llamadas a la acción son importantes para guiar a los visitantes a través de tu sitio web y lograr conversiones.
- Blog: Un blog es una sección donde puedes publicar contenido relevante, artículos, noticias o tutoriales. Esto te permite compartir información útil y mantener a los usuarios interesados y comprometidos con tu sitio web.
- Preguntas frecuentes: Una sección de preguntas frecuentes (FAQ) proporciona respuestas a las preguntas más comunes que los usuarios puedan tener. Ayuda a resolver dudas y brinda información clara y rápida.
- Foro: Un foro es un espacio donde los usuarios pueden interactuar y discutir sobre temas específicos. Permite la participación de la comunidad, el intercambio de conocimientos y la creación de un ambiente de colaboración.
- Galería: Si deseas mostrar imágenes, ilustraciones o fotografías, una galería es una excelente opción. Permite organizar y presentar visualmente tu contenido de manera atractiva.
- Seguridad: La seguridad es crucial en una página web. Debes implementar medidas para proteger los datos de los usuarios y mantener tu sitio seguro frente a posibles amenazas.
- Newsletter: Un boletín de noticias o newsletter es una forma de mantener a los usuarios actualizados sobre novedades, promociones o contenido relevante. Puedes permitir que los usuarios se suscriban para recibir actualizaciones periódicas por correo electrónico.
- Comentarios: Los comentarios permiten a los usuarios expresar sus opiniones y generar interacción en tu sitio. Pueden ser útiles en blogs, productos o servicios para obtener retroalimentación de los usuarios.
- Testimonios: Incluir testimonios de clientes satisfechos ayuda a generar confianza y credibilidad en tu sitio web. Muestra opiniones positivas de personas que han utilizado tus productos o servicios.
- Lead magnet: Un lead magnet es un recurso gratuito que ofreces a los usuarios a cambio de su información de contacto, como un ebook, una guía, una plantilla, etc. Ayuda a capturar leads y construir una lista de correos electrónicos.
- Registro/Inicio de sesión: Si deseas brindar una experiencia personalizada a los usuarios, puedes permitirles registrarse o iniciar sesión en tu sitio web. Esto les da acceso a funciones adicionales o contenido exclusivo.
- Carrito de compra: Si tienes un sitio web de comercio electrónico, un carrito de compra es esencial. Permite a los usuarios seleccionar y comprar productos, y gestionar sus pedidos antes de finalizar la compra.
- Procesamiento de pago: Para las transacciones en línea, es importante contar con un sistema de procesamiento de pagos seguro y confiable. Esto permite a los usuarios realizar compras de forma segura y cómoda.
- Botones/enlaces para compartir en redes sociales: Agregar botones o enlaces para compartir contenido en redes sociales permite a los usuarios difundir tu contenido y aumentar la visibilidad de tu sitio web en plataformas sociales.
Además de estos elementos, también es esencial considerar aspectos como la interfaz de usuario (UI), experiencia de usuario (UX) y la optimización para motores de búsqueda (SEO) para mejorar la usabilidad, el diseño y la visibilidad de tu página web.
Existen varias herramientas gratuitas que pueden ser útiles para que los estudiantes diseñen un diagrama de una página web. A continuación, te menciono algunas opciones:
- draw.io: Es una herramienta en línea que permite crear diagramas de forma gratuita. Ofrece una amplia variedad de elementos gráficos y permite diseñar diagramas de flujo, organigramas y diagramas de página web.
- Lucidchart: Ofrece una versión gratuita para estudiantes que permite crear diagramas y mapas visuales de manera sencilla. Incluye plantillas específicas para diagramas de página web y cuenta con una interfaz intuitiva.
- Canva: Aunque Canva es conocida principalmente como una herramienta de diseño gráfico, también puede ser útil para crear diagramas de página web. Ofrece una amplia variedad de elementos gráficos y plantillas personalizables.
- Cacoo: Es una herramienta en línea que permite crear diagramas de manera colaborativa. Cuenta con plantillas específicas para diagramas de página web y ofrece una opción gratuita con limitaciones en la cantidad de diagramas que se pueden crear.
- Google Drawings: Es una herramienta gratuita disponible en Google Drive. Permite crear diagramas de página web utilizando elementos gráficos simples y conectores. También es posible colaborar en tiempo real con otros usuarios.