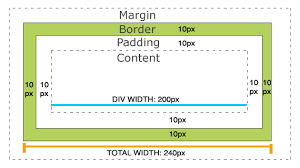
Hay dos propiedades que establecen la separación de los elementos: margin y padding. Si bien parecen lo mismo porque a veces no notamos ninguna diferencia entre usar una u otra, no lo son. Podríamos decir que margin es la separación de un elemento de otro y padding es el relleno, la separación entre un elemento y aquel que lo contiene . 
Veamos la sintaxis de las propiedades ya que son sencillas.
margin es una forma reducida de establecer la separación de los cuatro bordes al mismo tiempo.
sintaxis en HTML
elemento {margin: valores;}
por ejemplo: div {margin: 2px 0 10px 5px;}
sintaxis en JAVASCRIPT
elemento.style.{margin=’valores’;
por ejemplo: this.style.margin=’2px 0 10px 5px’;
Donde el orden de los valores es: arriba, derecha, abajo e izquierda, cada una de ellos puede ser especificad por separado.
La propiedad margin-bottom establece el margen inferior; margin-right el margen derecho; margin-bottom el margen inferior y margin-left el margen izquierdo.
sintaxis en HTML
elemento {margin-top: valor;}
elemento {margin-roght: valor;}
elemento {margin-bottom: valor;}
elemento {margin-left: valor;}
por ejemplo: div {margin-left: 5px;